適切なウェブサイトのフォントを選ぶ方法
ウェブサイトに適したフォントを選ぶことは、サイトのスタイルを決める上で重要です。
ウェブサイトを作成する際には多くの要素を考慮する必要がありますが、フォントは最初に思い浮かぶものではないでしょう。しかし、ウェブサイトのフォントはウェブデザインにおいて最も重要な要素の1つであり、適切なフォントを選ぶことで、成功するウェブサイトと誰も見たくないごちゃごちゃしたサイトの違いが生まれます。フォントだけの話だと思われるかもしれません。しかし、スティーブ・ジョブズは有名な話として、彼のカリグラフィーへの情熱を共有しない開発者をプロジェクトから外したことがあります。ウェブサイトのフォントの選択は、読みやすさ、記憶のしやすさ、理解度に大きな影響を与えることが示されています。ウェブサイトの内容に関わらず、読者にこの3つの要素を提供したいものです。では、どのようにして適切なフォントを選べばよいのでしょうか?
詳しく見ていきましょう。
目次:

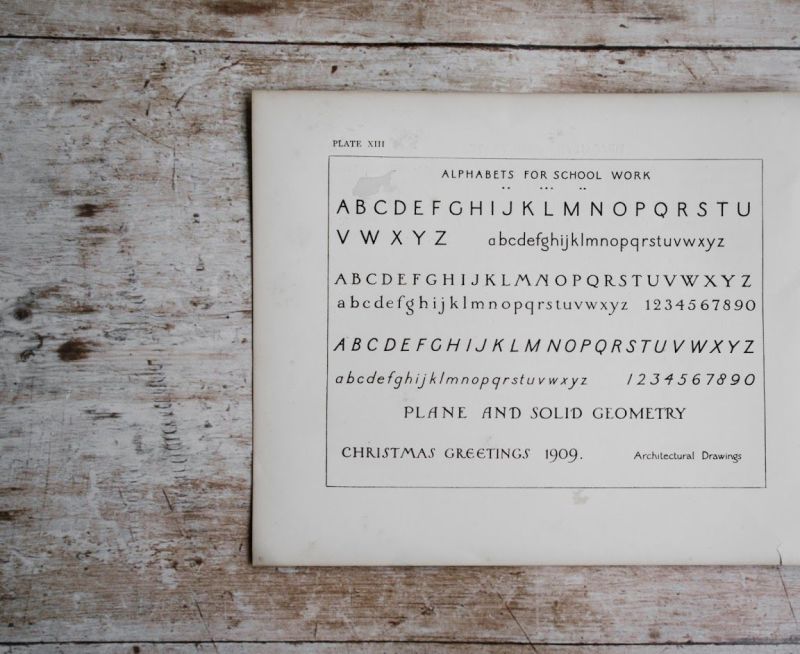
フォントは視覚的な媒体です
フォントは読者がコンテンツを簡単にスキャンできる構造を持つ必要があります。ゴシック体やコミックサンスなどの装飾的なフォントは最適な選択ではないかもしれません。 特定のフォントが伝えようとするメッセージから注意をそらしていないかを考慮してください。最高のフォントは目に優しく、読者が個々の文字について深く考える必要がないものです。 ウェブサイトが必要ですか? ウェブサイトを構築したいが、どこから始めればよいかわかりませんか?私たちのウェブサイトビルダーは、この問題への完璧なソリューションです。使いやすく、ビジネスニーズに合わせてカスタマイズできるため、プロフェッショナルな サイトをすぐに作成できます。