最近の変更を公開する前に、Web サイトをプレビューして、訪問者にどのように見えるかを理解してください。
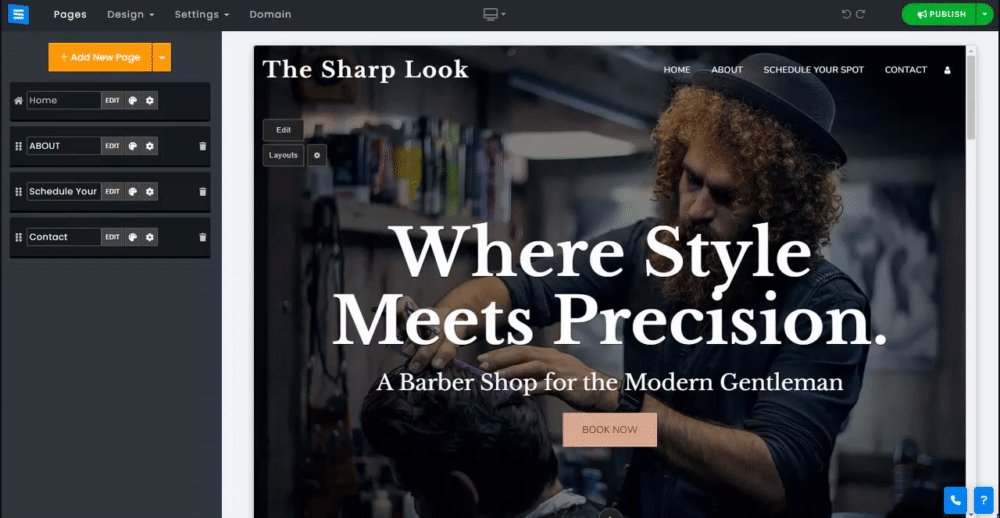
Web サイトをプレビューするには、Web サイト エディターでデスクトップ アイコンをクリックし、希望するプレビュー オプションを選択します。
デスクトップ- このオプションは、デスクトップ デバイス上で Web サイトをプレビューし、デフォルトのエディター表示になります。
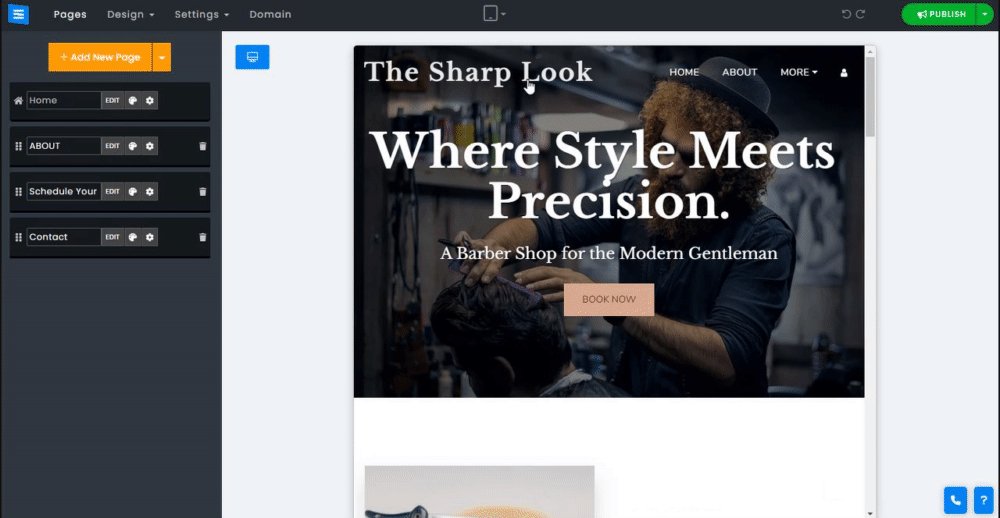
タブレットとモバイル -このオプションは、それぞれのデバイスで Web サイトをプレビューします。
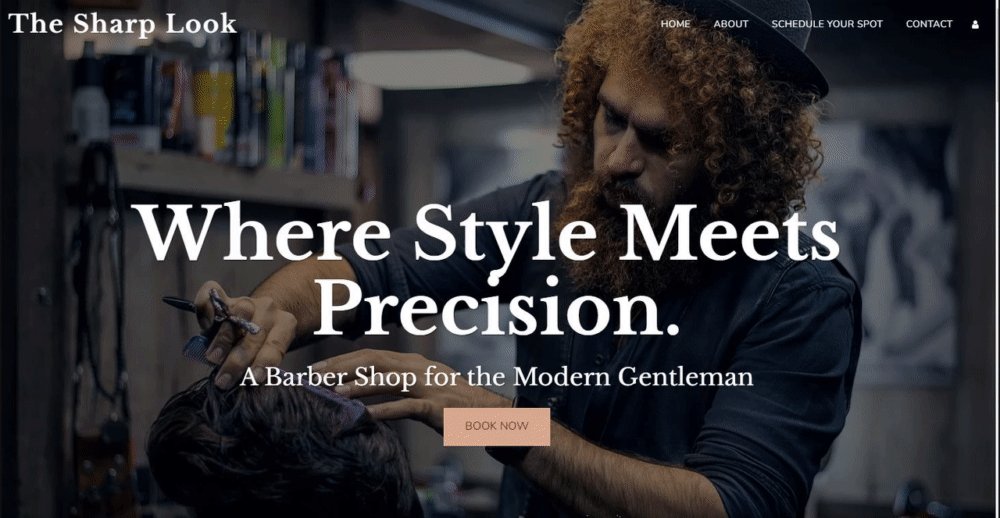
新しいウィンドウ- このオプションは、新しいブラウザ ウィンドウで Web サイトをプレビューし、訪問者に Web サイトがどのように見えるかを示します。
「編集モードに戻る」をクリックしてエディター ビューに戻ります。

[モバイル設定]をクリックして、モバイル デバイスでの Web サイトの表示方法を調整します。
このオプションを使用すると、次の設定を編集できます。
ヘッダーの高さ -モバイルでの Web サイトのヘッダーの高さを設定します。
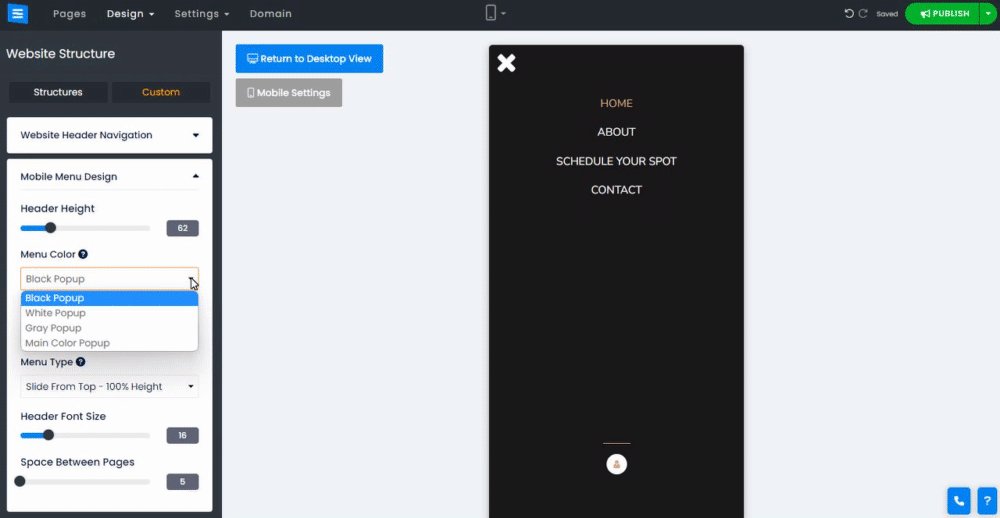
メニューの色 -ポップアップ メニューの色を設定します。
Text Align -メニューテキストの位置を設定します。
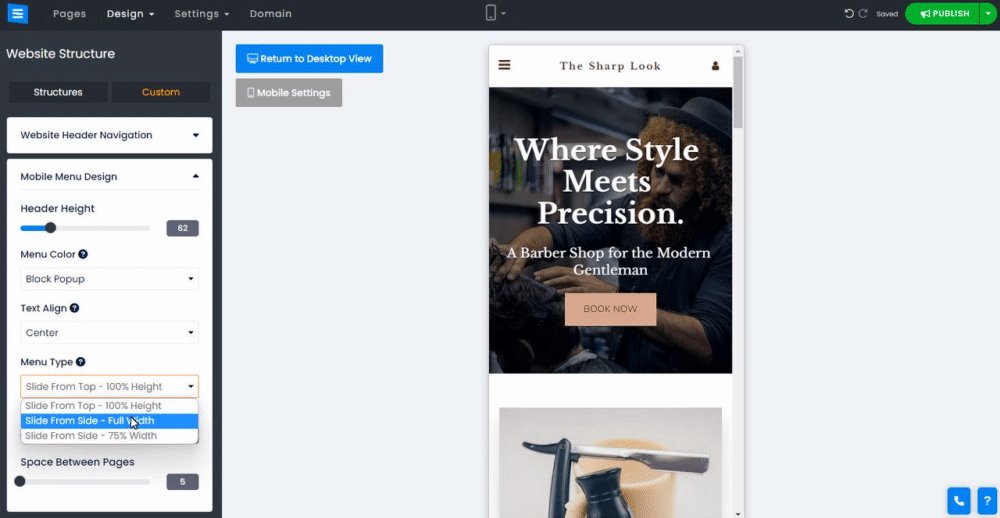
メニュー タイプ- モバイル デバイスのメニューのタイプを設定します。
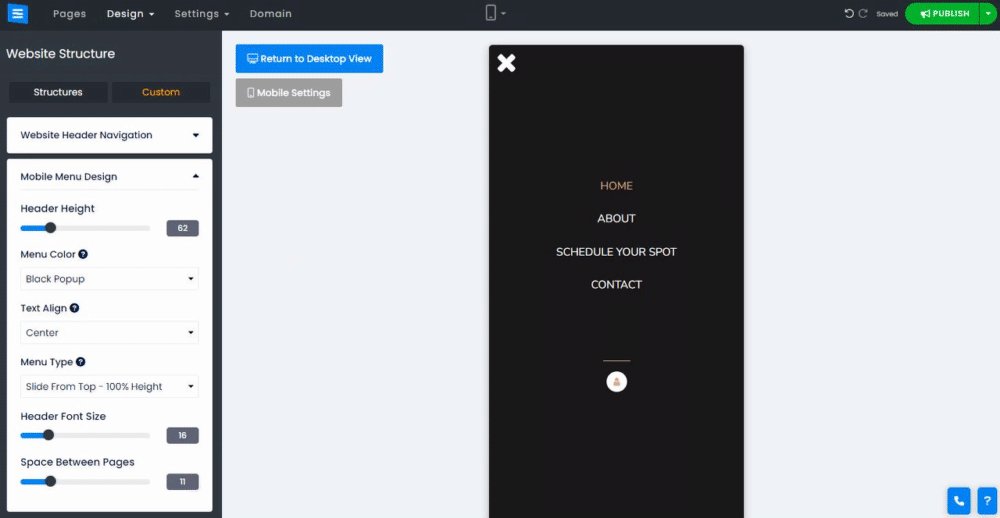
ヘッダーのフォント サイズ -メニューのフォントのサイズを設定します。
ページ間のスペース -メニューのページ間のスペースを設定します。