Web サイトの訪問者がサービス、店舗製品、ビジネスに関して簡単に連絡できるようにします。視聴者と関わり、フィードバックを受け取り、質問に答えることで、オンラインでの存在感とビジネスを効果的に成長させることができます。このガイドでは、連絡先ページを追加し、連絡先情報を編集し、Web サイト ユーザーが自分自身をすぐに利用できるようにする方法を説明します。
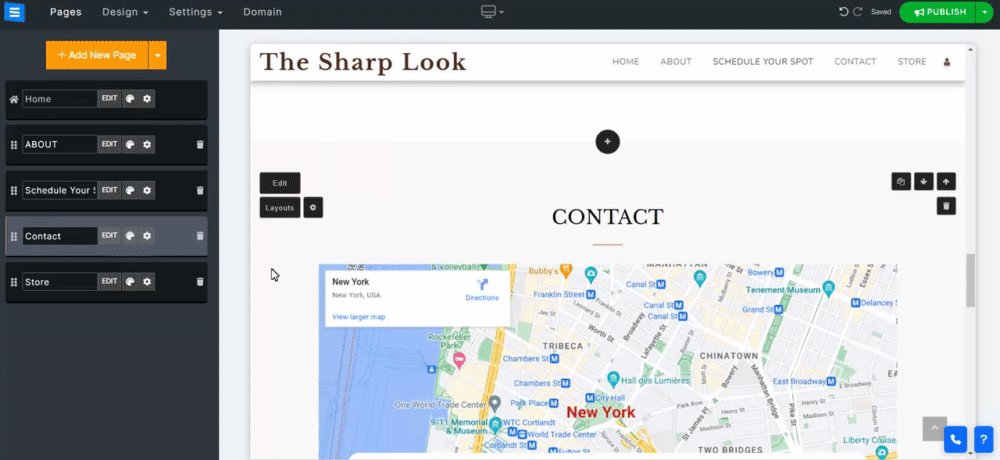
Web サイトエディターで、「ページ」をクリックします。
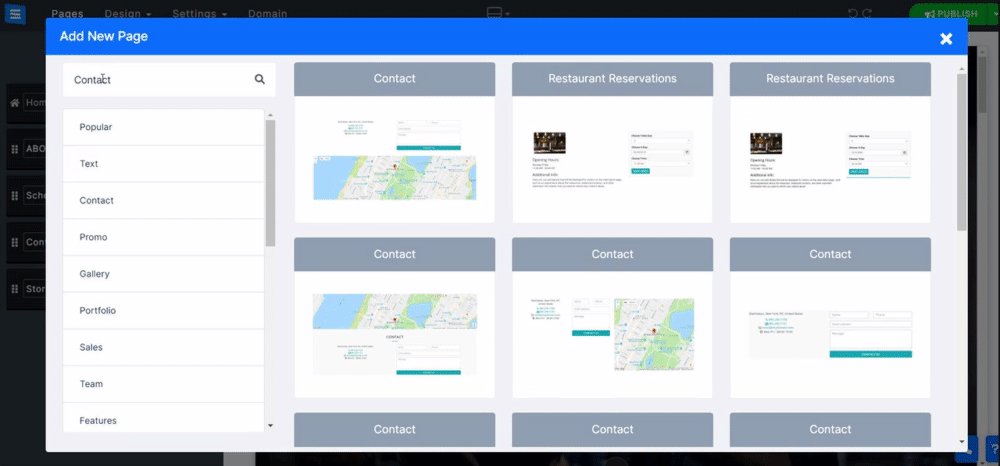
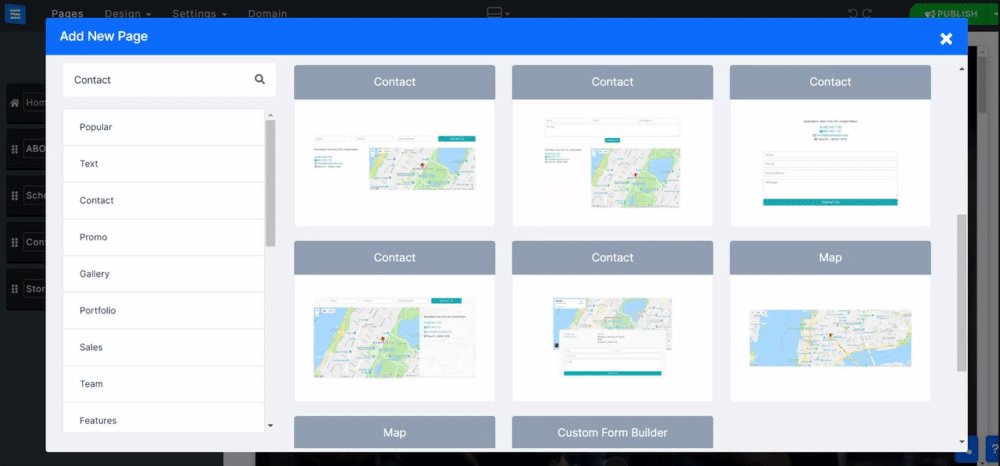
現在のページリストで連絡先ページを見つけるか、 新しいページとして追加します。
ページのタイトルとスローガンを編集します。 スローガンの追加について詳しくは、こちらをご覧ください。

連絡先ページの情報を編集するには、「編集」ボタンをクリックします。これにより、連絡先情報や住所を追加したり、カスタマイズした感謝のメッセージを追加したりすることができます。
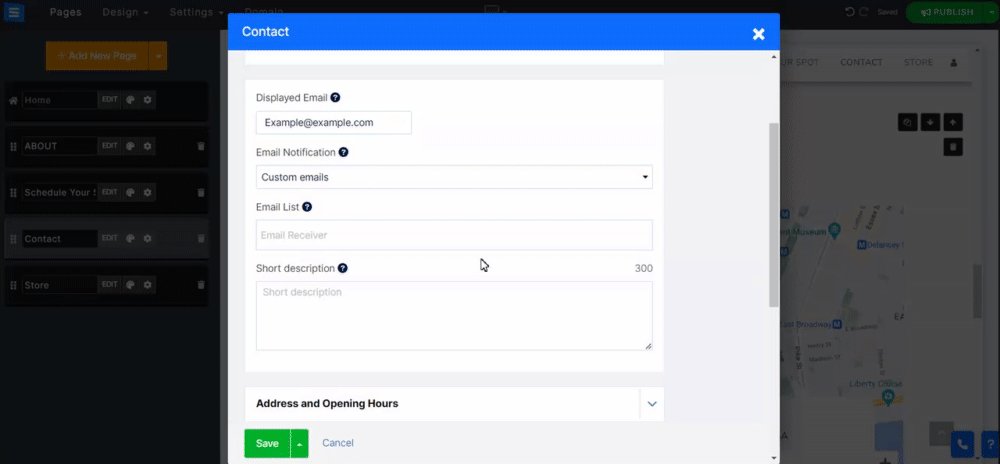
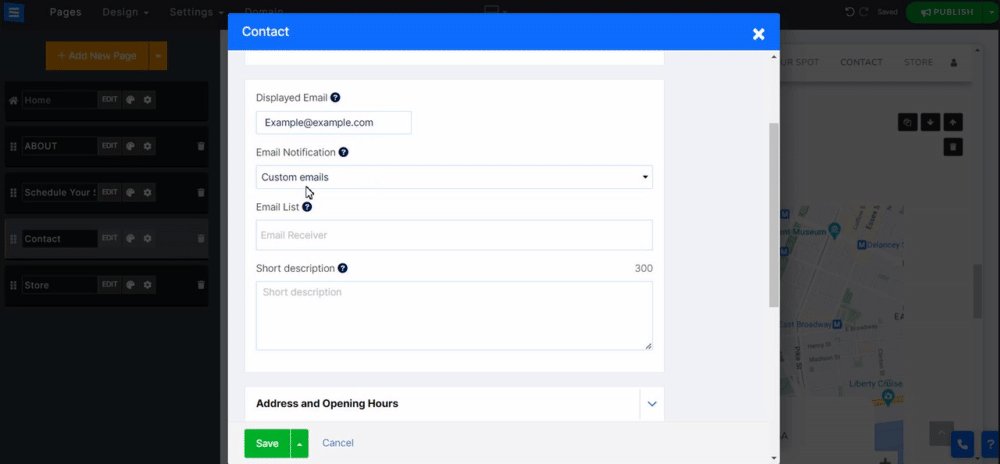
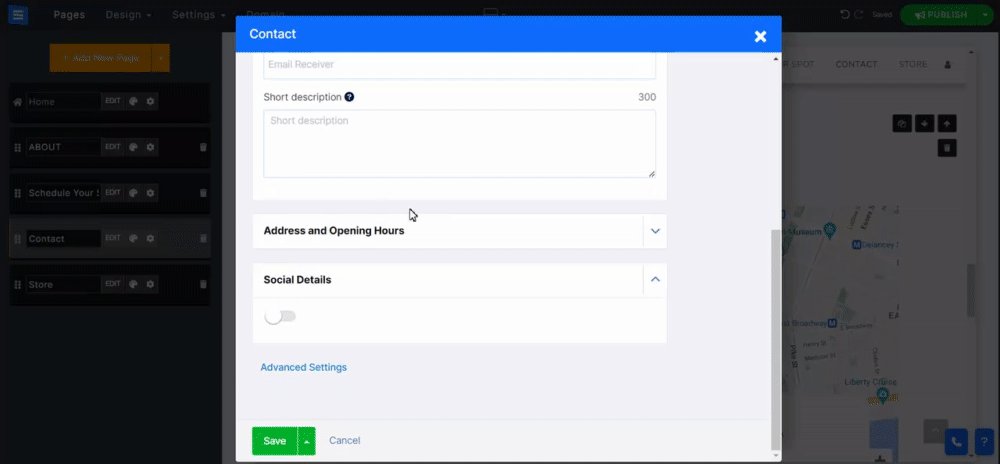
[編集] ウィンドウで、次を編集します。
通信タイプ- 通信のタイプ (電話、Skype、WhatsApp など) を設定し、関連する詳細を入力します。プラス アイコンをクリックして、通信タイプを追加します。
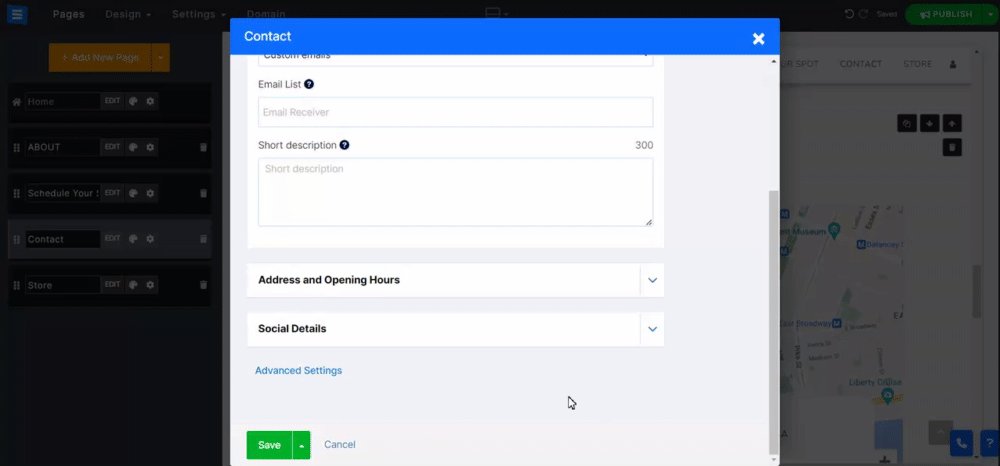
表示される電子メール- ユーザーが連絡するために使用できる、表示される電子メール アドレスを含めます。このメール アドレスは通知を受信するためのものではないことに注意してください。
電子メール通知- 問い合わせフォームの通知を受け取りたい電子メール アドレスを追加します。管理者の電子メール アドレス、カスタム、通知なしから選択します。
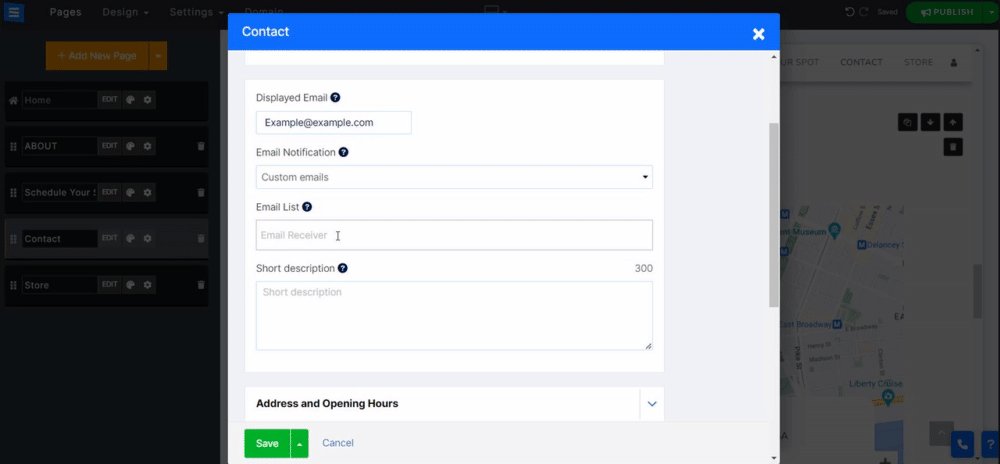
メール リスト- メール通知で「カスタム」を選択すると、最大 5 つのメール アドレスを入力できるフィールドが表示されます。これらのアドレスは、お問い合わせフォームからの通知を受信するために使用されます。
アカウントのダッシュボードからメッセージに返信してユーザーとコミュニケーションをとることもできます。 フォーム メッセージの確認と返信について詳しくは、こちらをご覧ください。
簡単な説明- 連絡先ページに電話番号の下に表示される簡単な説明を追加します。

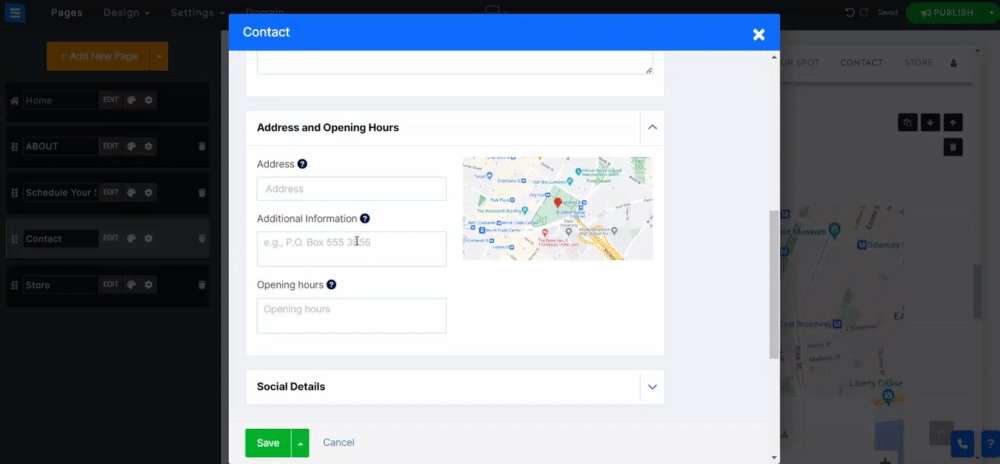
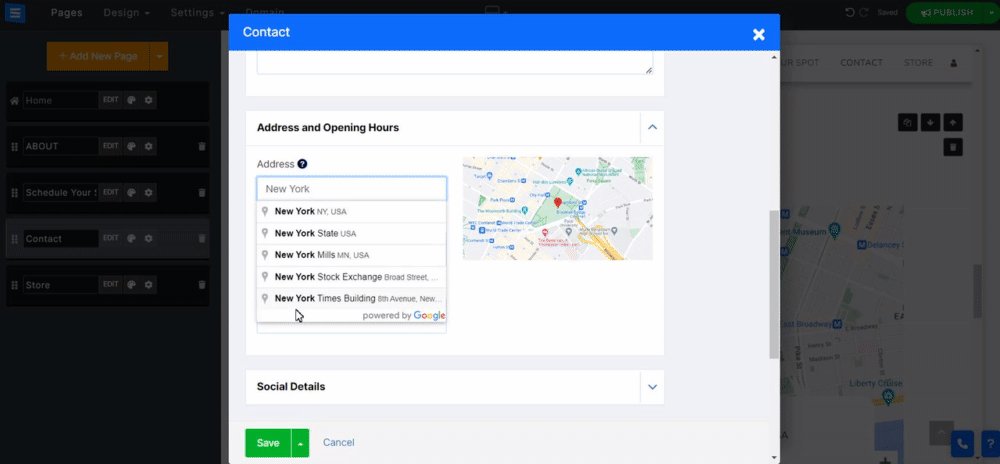
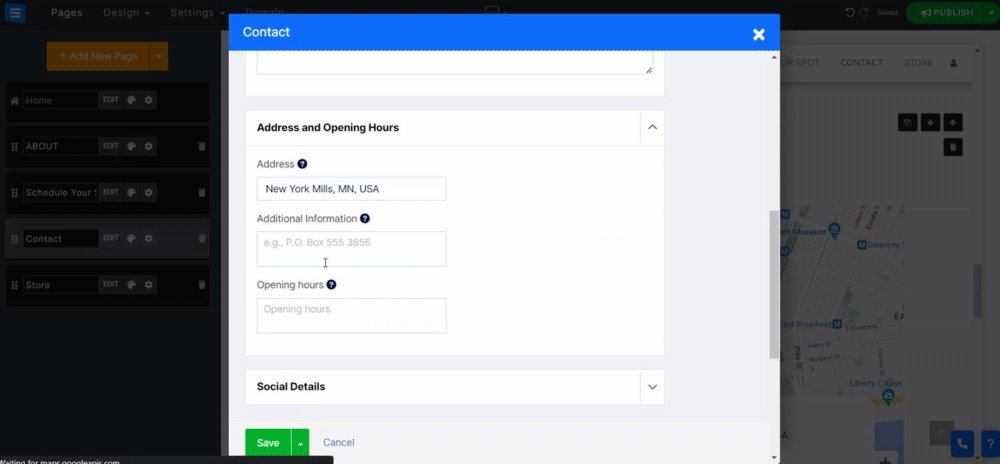
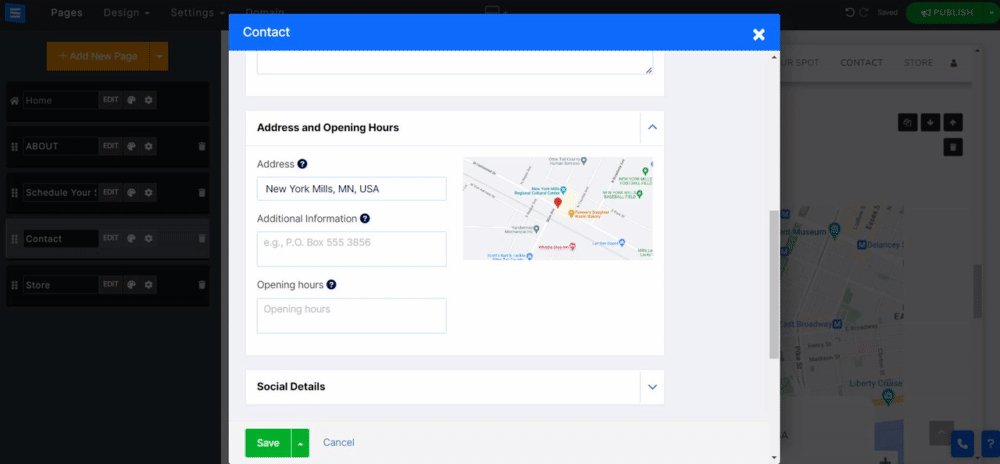
住所と営業時間を入力してください。これらの詳細はお問い合わせフォームに表示され、提供された住所の位置を表示する Google マップが生成されます。

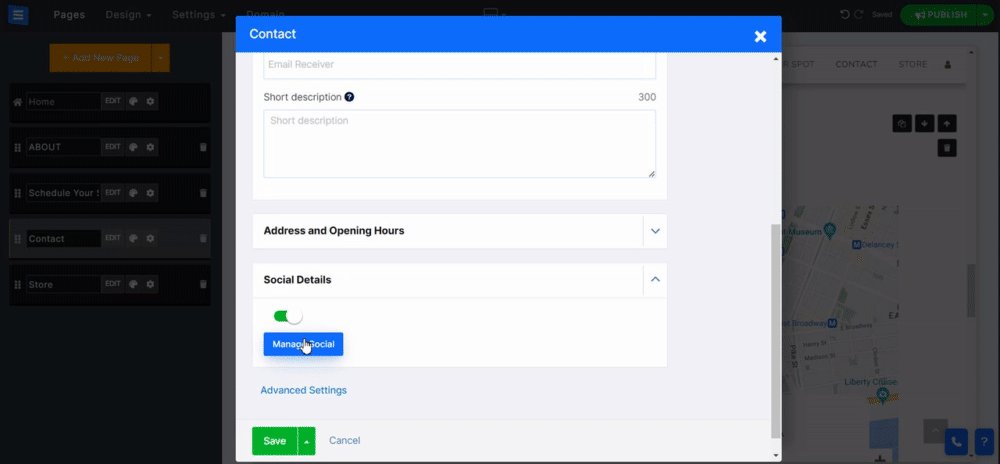
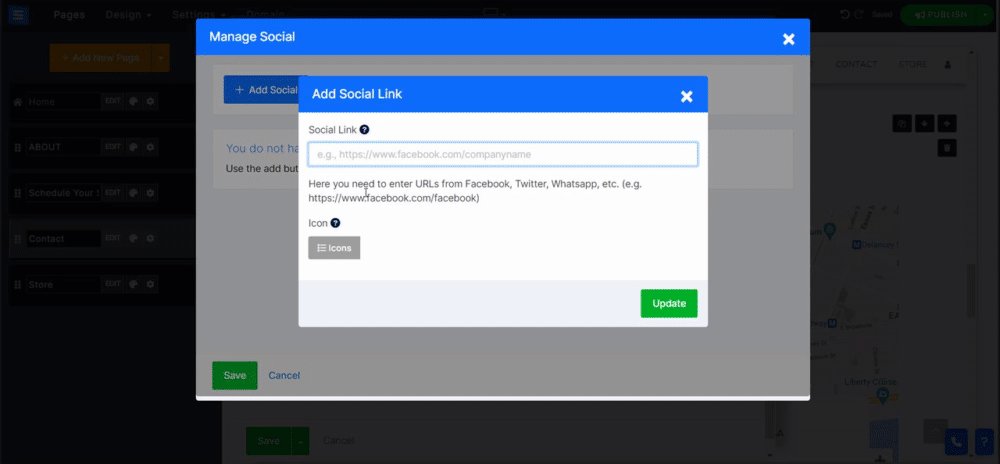
このオプションを有効にすると、ソーシャル メディアのリンクを含めて、連絡先ページで紹介できるようになります。

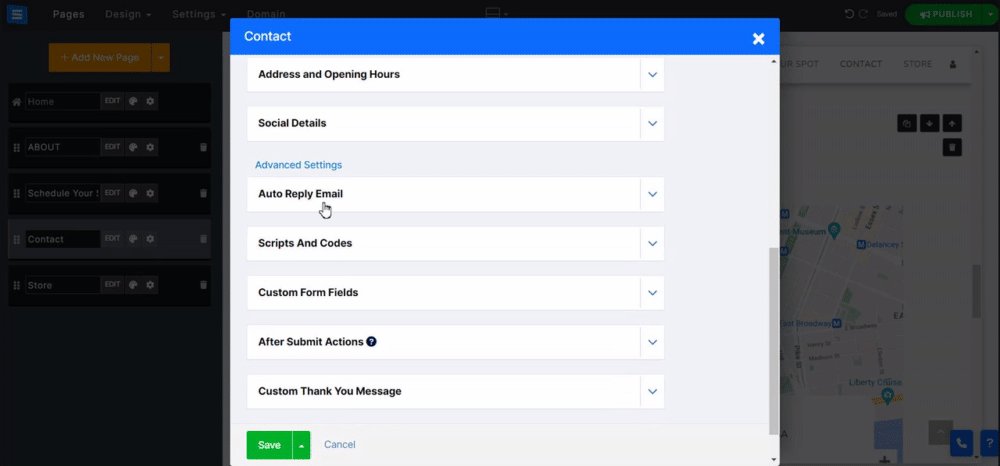
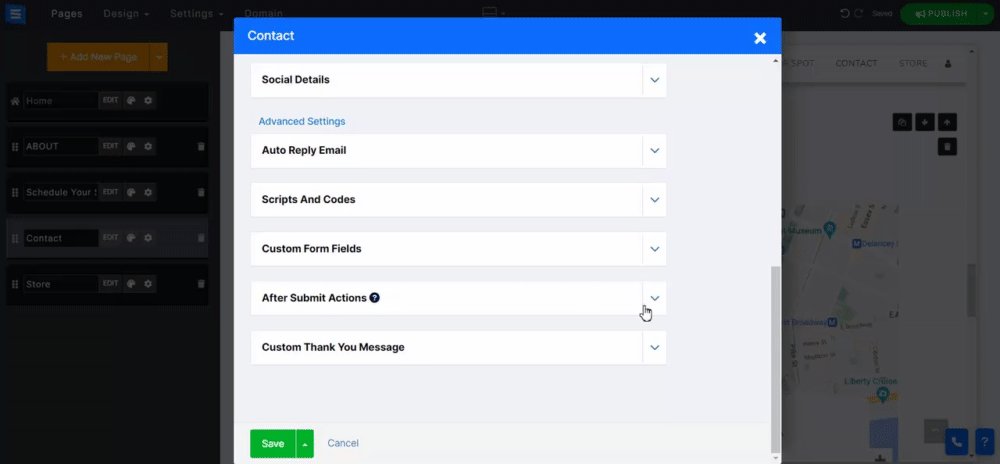
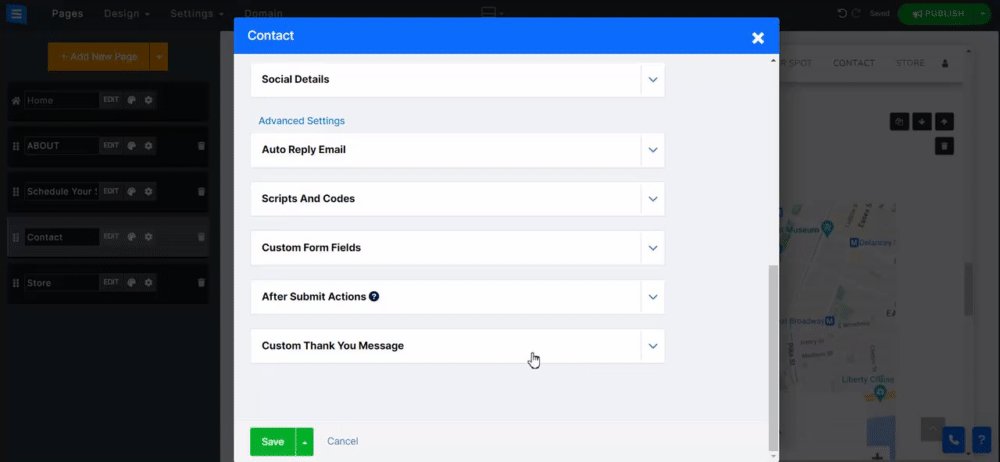
これらの設定を使用して、連絡先ページをさらに編集します。
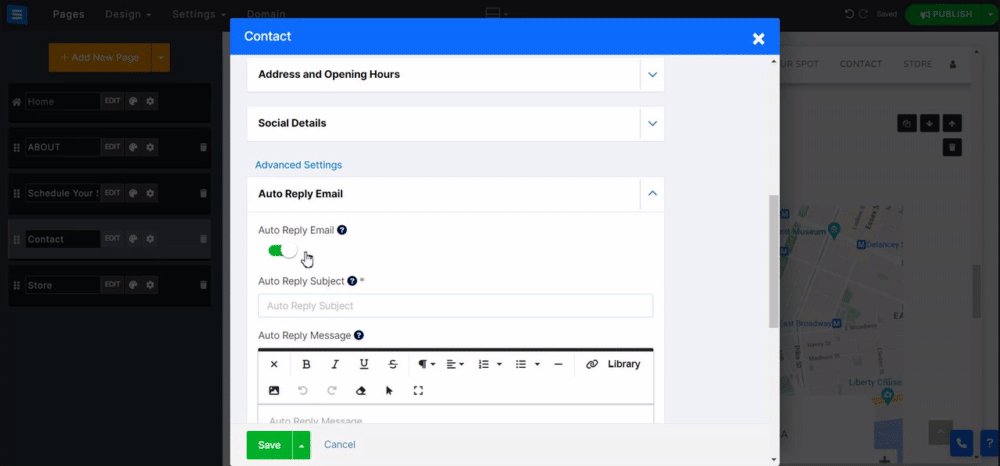
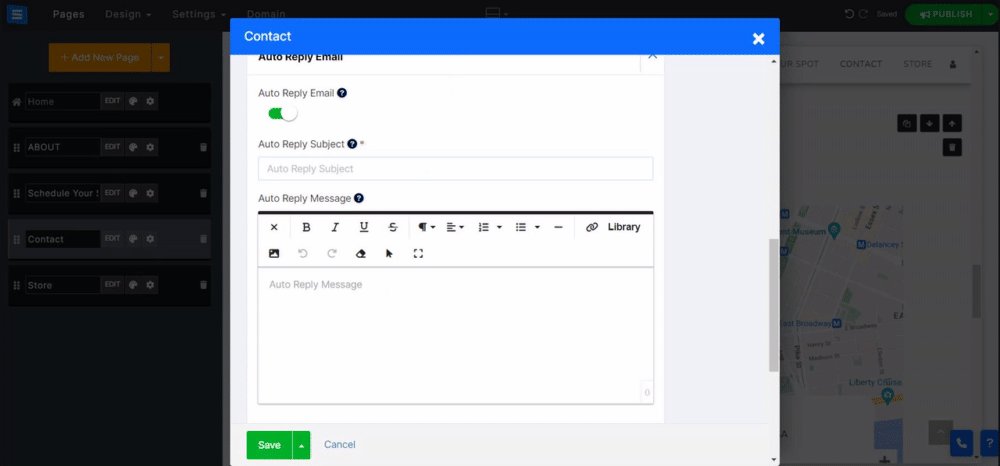
自動返信メール機能を有効にして、連絡してきた訪問者に自動返信メールを送信します。テキストエディタを使用して電子メールの内容をカスタマイズできます。テキスト エディター ツールについて詳しくは、こちらをご覧ください。

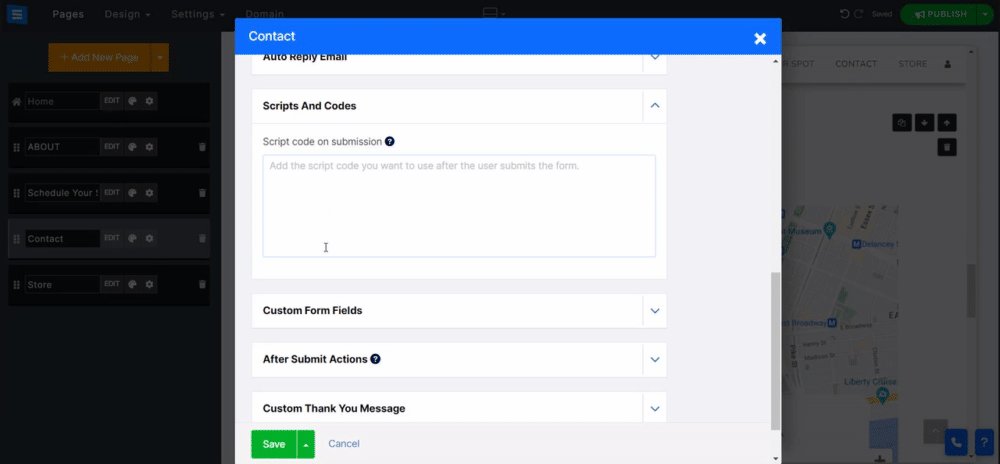
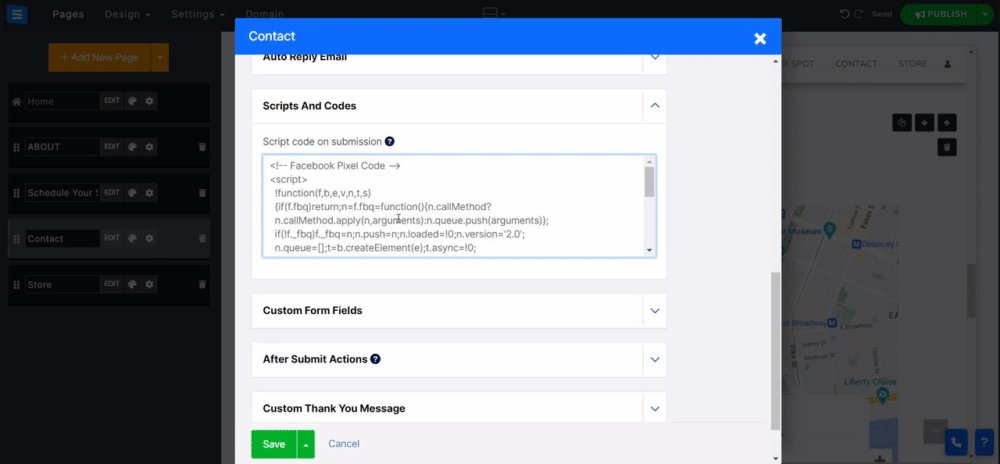
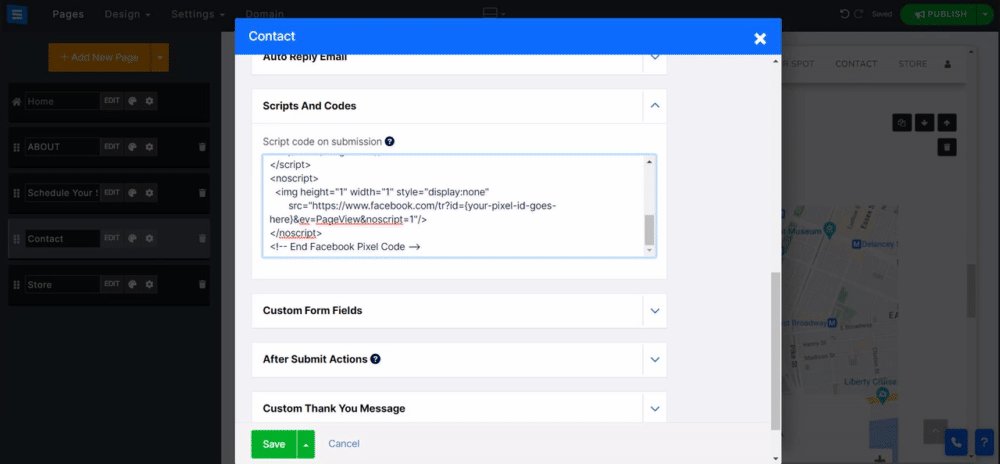
Google 変換コード、Facebook ピクセル コードなどのスクリプトとコードを追加します。

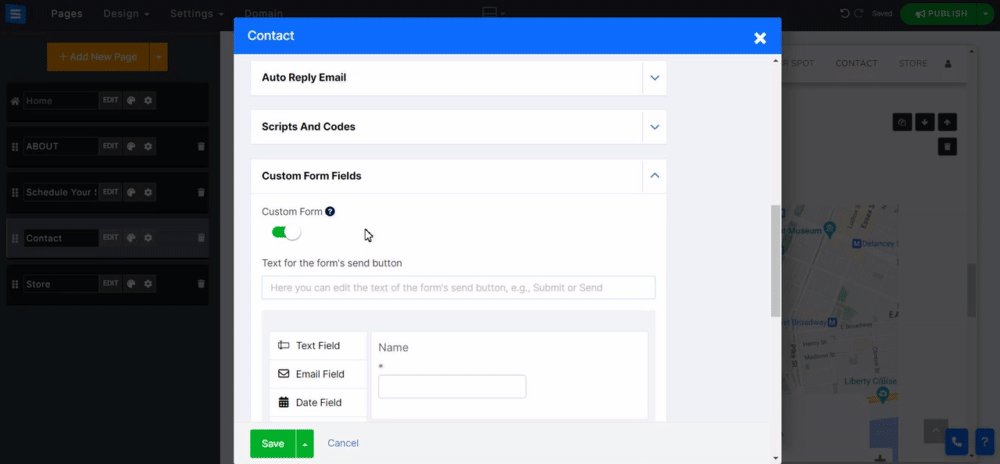
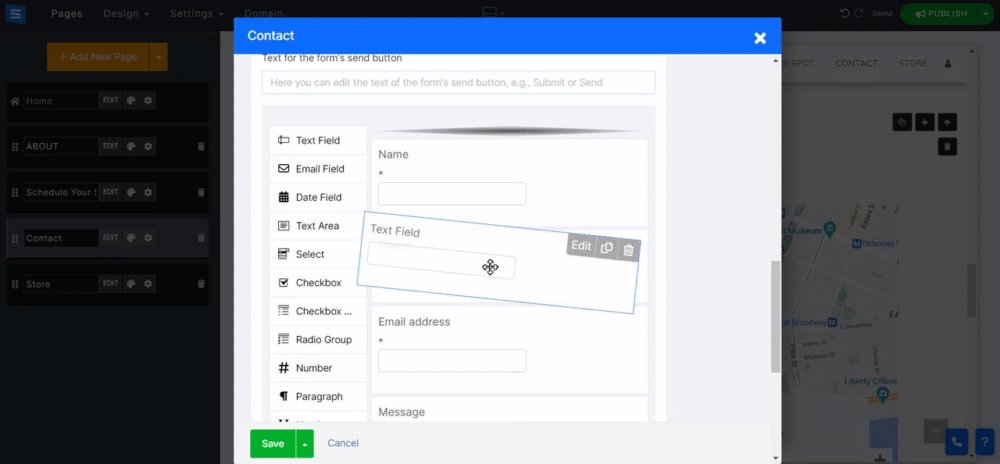
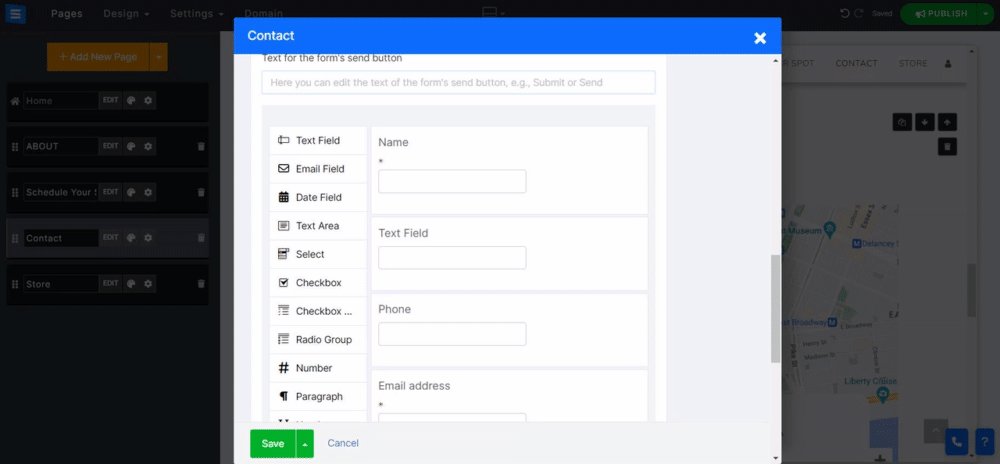
カスタマイズされたお問い合わせフォームを作成します。 カスタム フォーム ビルダーについてお読みください。

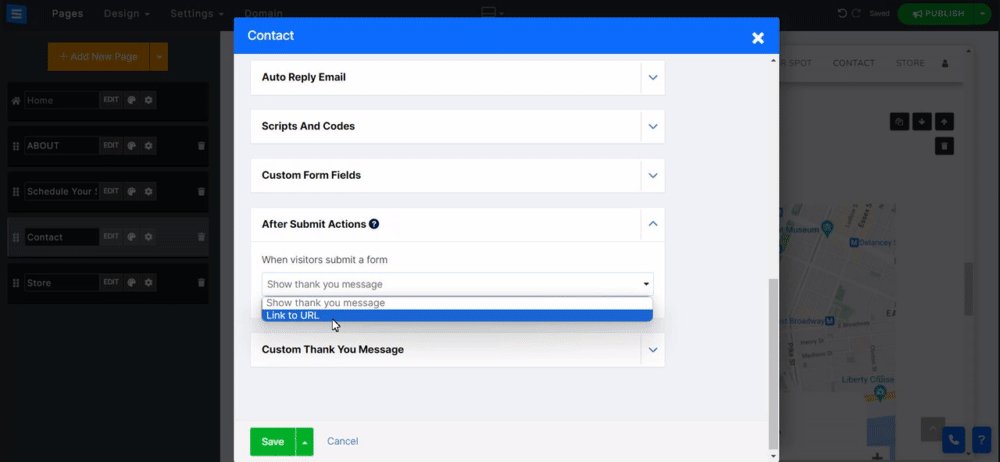
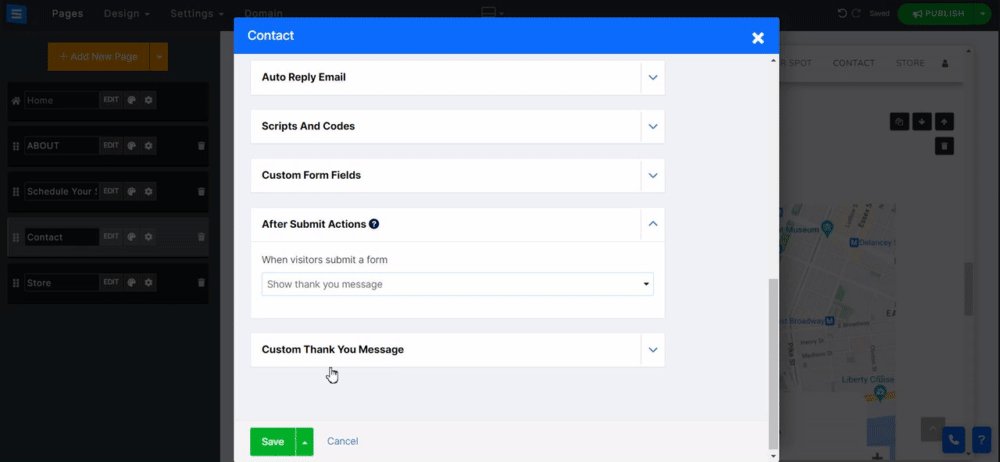
ユーザーがフォームを通じて連絡した後に使用されるアクションを選択します。
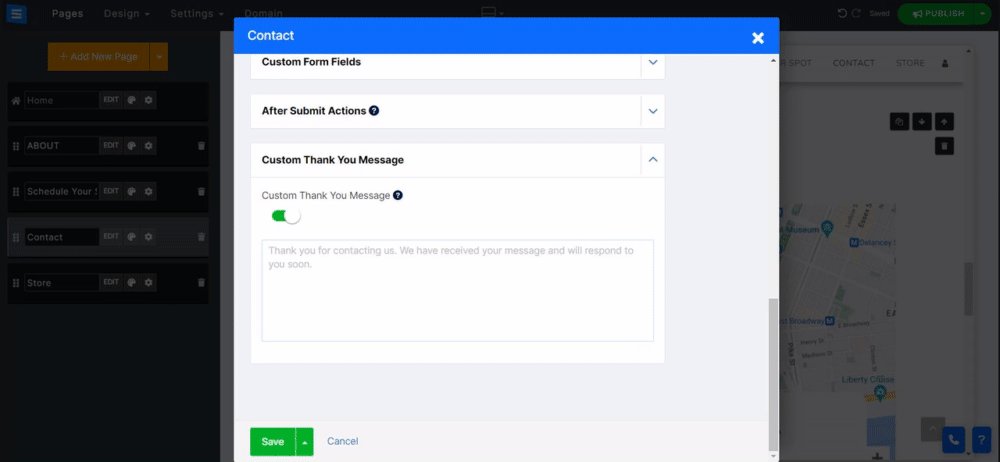
カスタム感謝メッセージ- メッセージを送信するときにユーザーに感謝するカスタム メッセージを作成します。
URL へのリンク- 外部ページへのリンクを追加するか、ユーザーを誘導する Web サイト上のページを選択します。

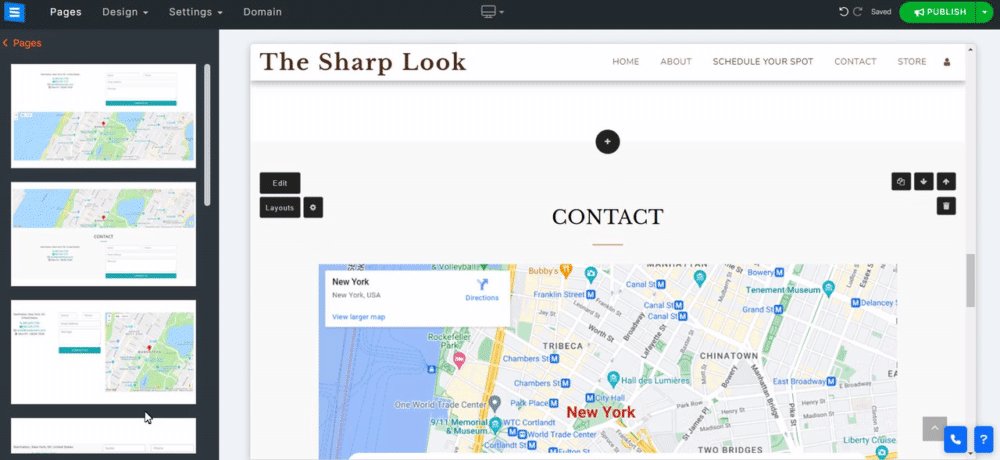
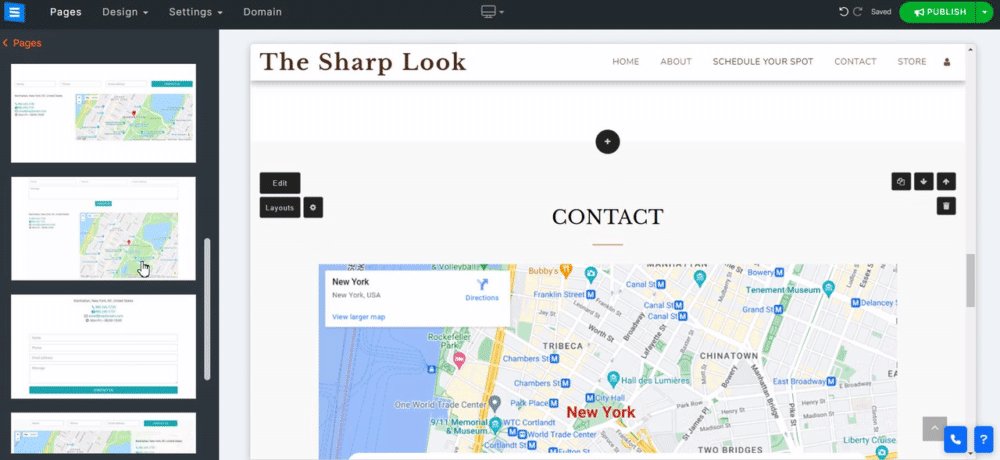
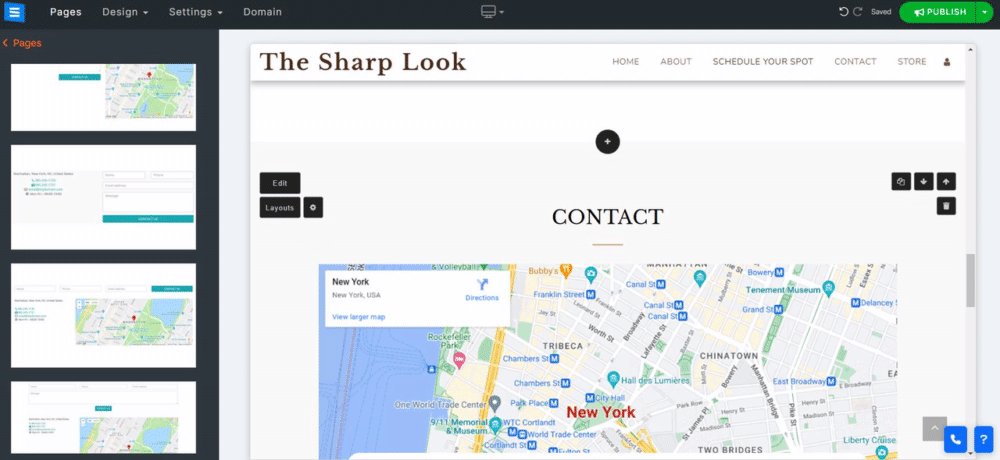
ニーズに合ったレイアウトを選択するには、「レイアウト」ボタンをクリックします。サイドメニューには、美しくデザインされたレイアウトが揃っています。
ページ レイアウトの詳細については、こちらをご覧ください。