Call To Action を使用して、訪問者に Web サイトとの対話を促します。
このガイドでは、ボタンを追加する方法、ビデオを追加する方法、およびホームページから直接ニュースレターにサインアップするオプションを提供する方法を学びます。
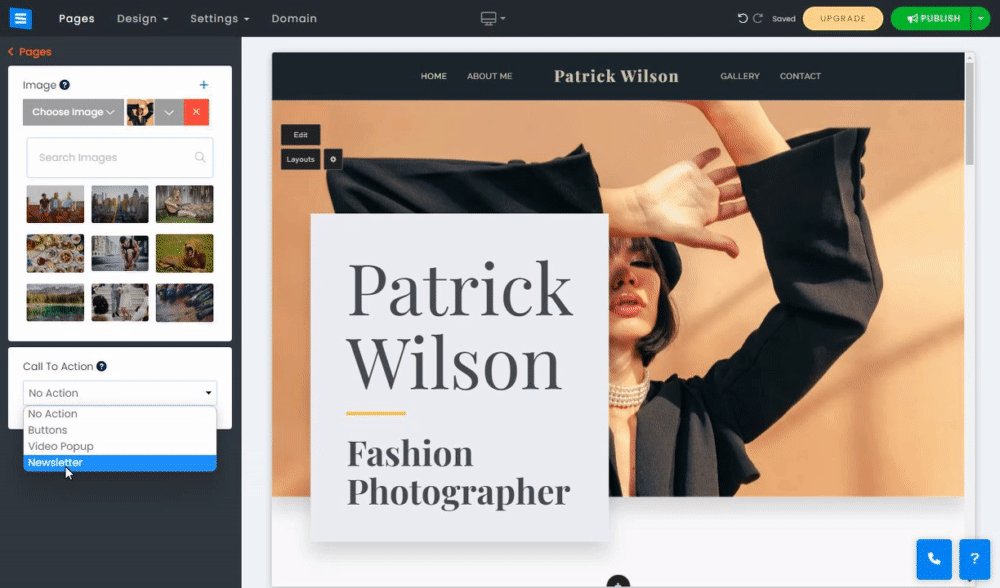
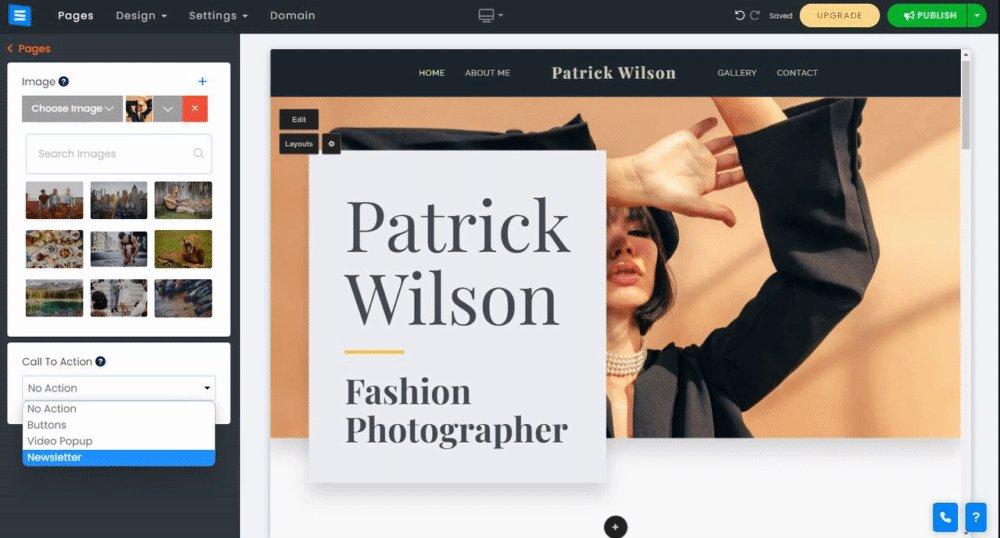
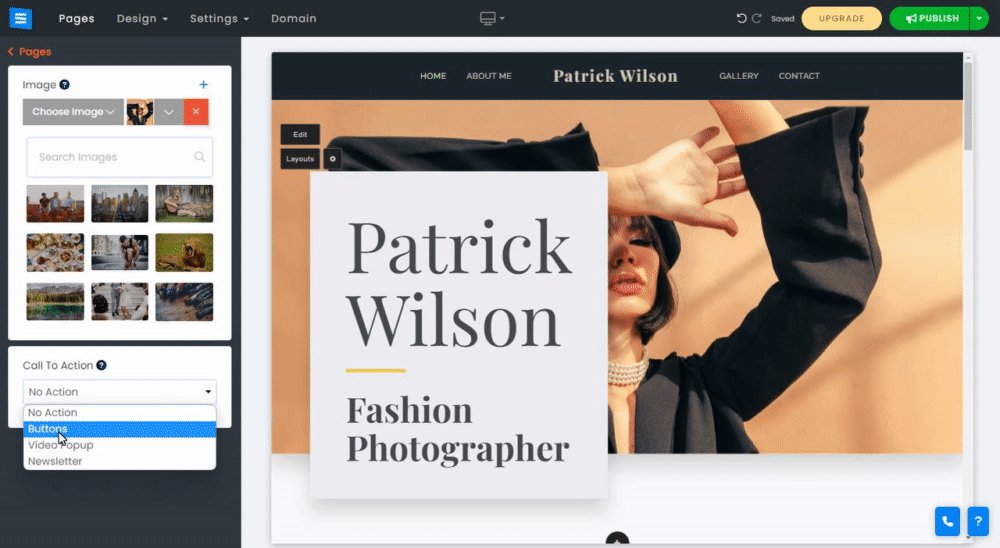
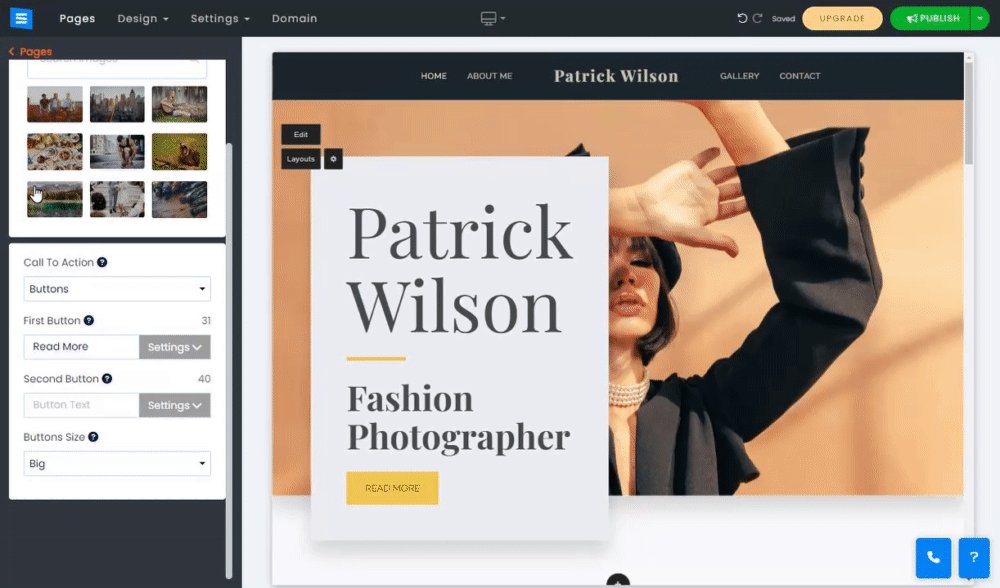
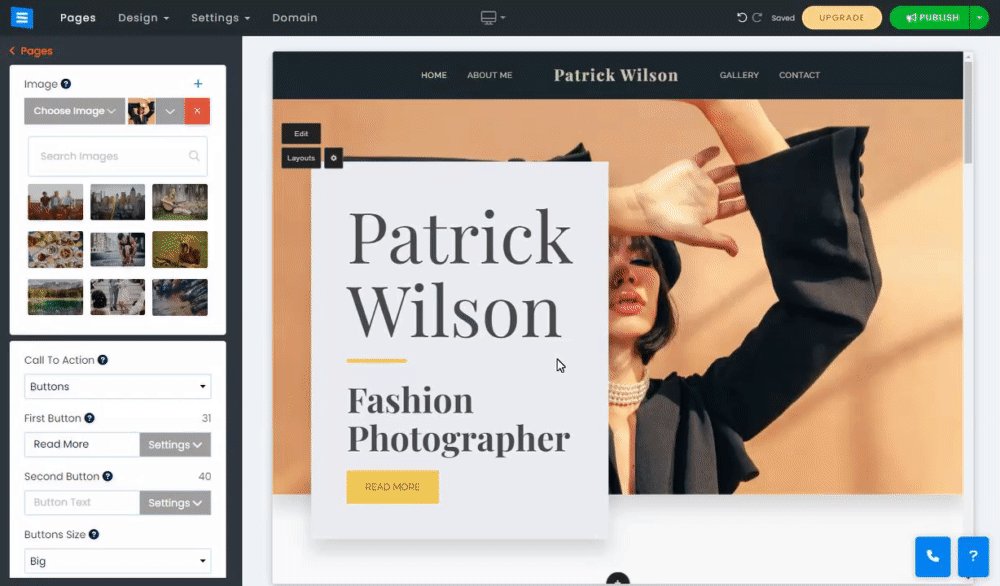
ホームページの背景をクリックするか、 [編集] ボタンを使用して、 [CTA] ドロップダウン メニューから目的の CTA を選択します。
ボタン -ボタンを使用すると、ユーザーを Web サイトの特定のセクションにリダイレクトしたり、連絡先情報などを求めることができます。ホームページにはボタンを 2 つまで追加できます。
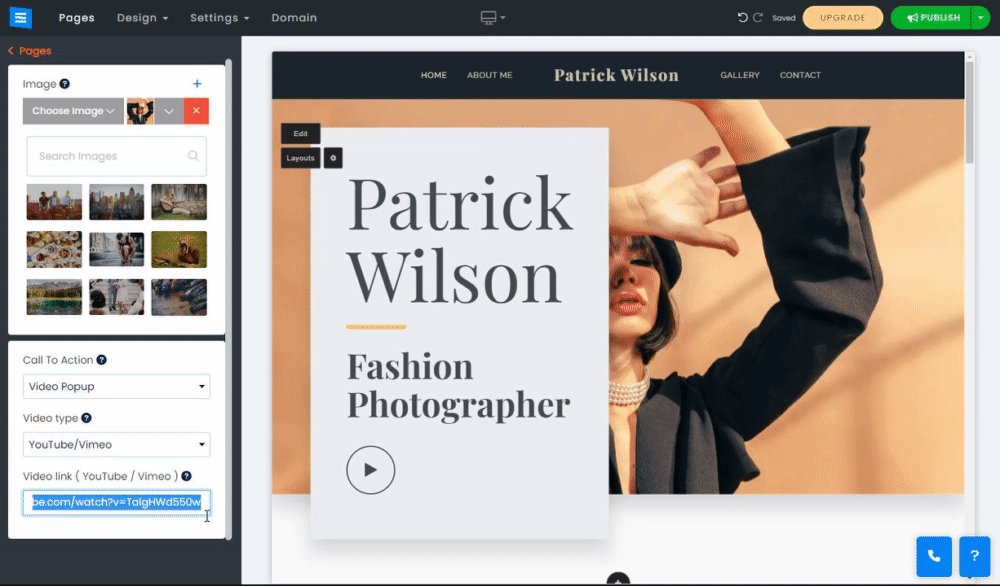
ビデオ ポップアップ- ビデオを使用して、製品や Web サイトの議題を宣伝したり、ミュージック ビデオを表示したりできます。
メーリング リスト -メーリング リストを使用すると、訪問者が Web サイトからのニュースや更新情報に登録できるようになります。

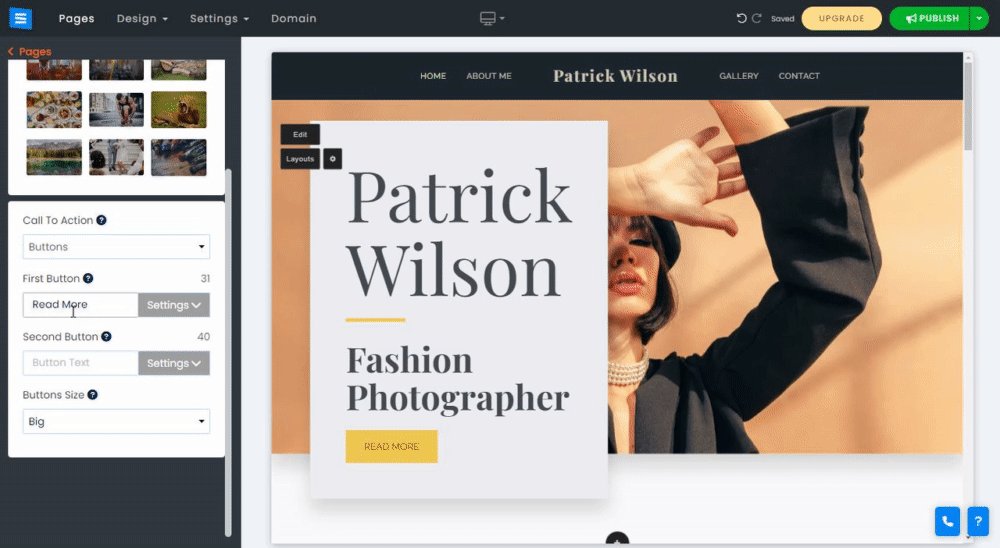
CTA ボタンを追加すると、訪問者がすぐに連絡したり、会議を予約したり、Web サイト上の特定のページにリダイレクトしたり、外部 URL にリダイレクトしたりできるようになります。行動喚起をクリックし、メニューからボタンを選択します。
ボタン名、設定、スタイルを編集してボタンをカスタマイズします。

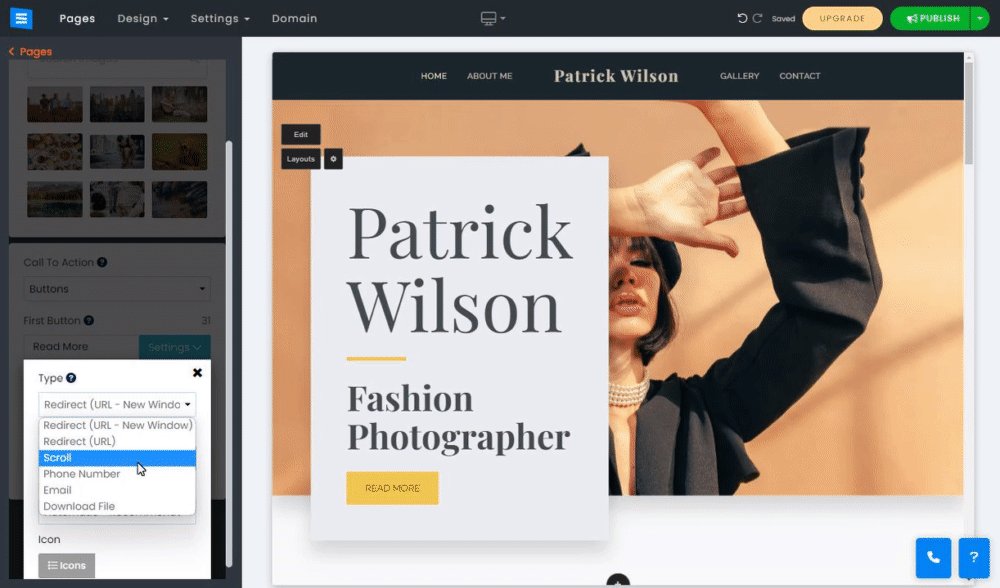
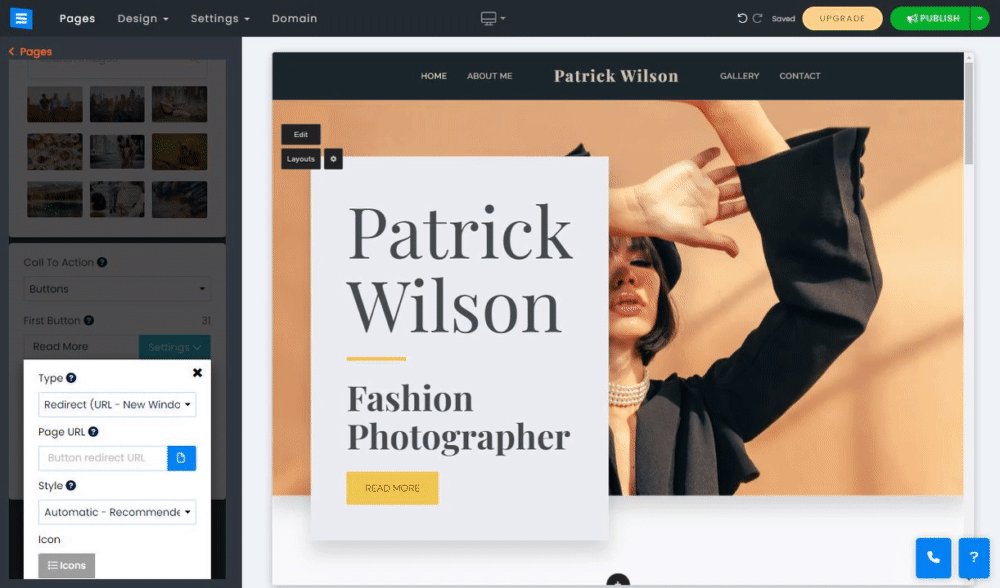
「設定」をクリックしてボタンの機能を編集します。設定オプションは、選択したオプションに従って調整されます。
アクションのタイプを選択します。
リダイレクト URL (新しいウィンドウ) - Web サイト上の特定のページへのリンク、または新しいウィンドウで開く外部 URL を追加します。
リダイレクト URL - 同じウィンドウで開く外部 URL へのリンクを追加します。
スクロール- ユーザーを Web サイトの特定のセクションに誘導するスクロール オプションを追加します。
電話番号- ボタンをクリックしたときに表示される電話番号を追加します。
メール- 連絡先として電子メール アドレスを追加します。
ファイルをダウンロード- ダウンロード可能なファイルを追加します。
アイコン- アイコン ライブラリからコールトゥアクションボタンにアイコンを追加します。

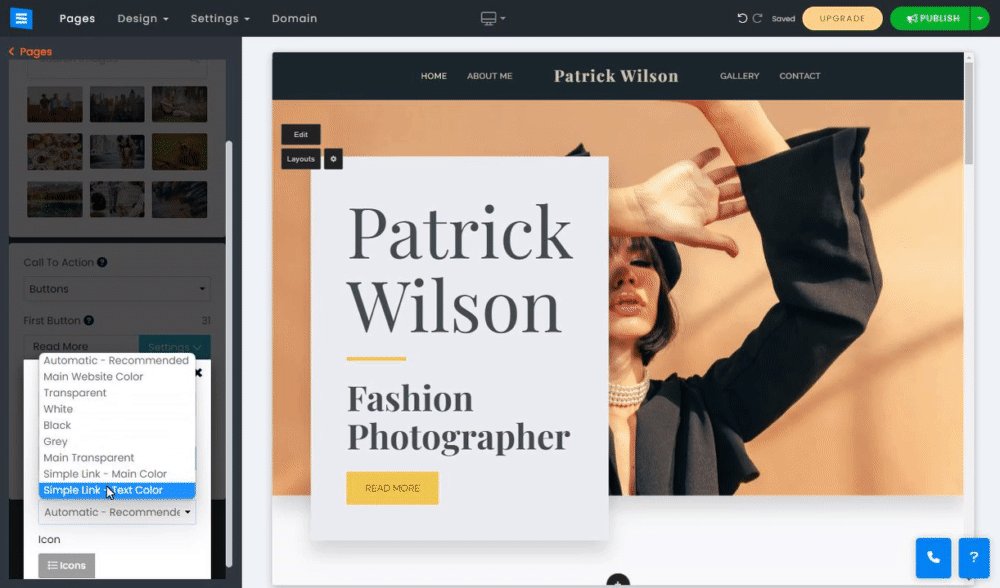
Web サイトの色に合わせたり、透明度を設定したりして、CTA の見た目を選択します。
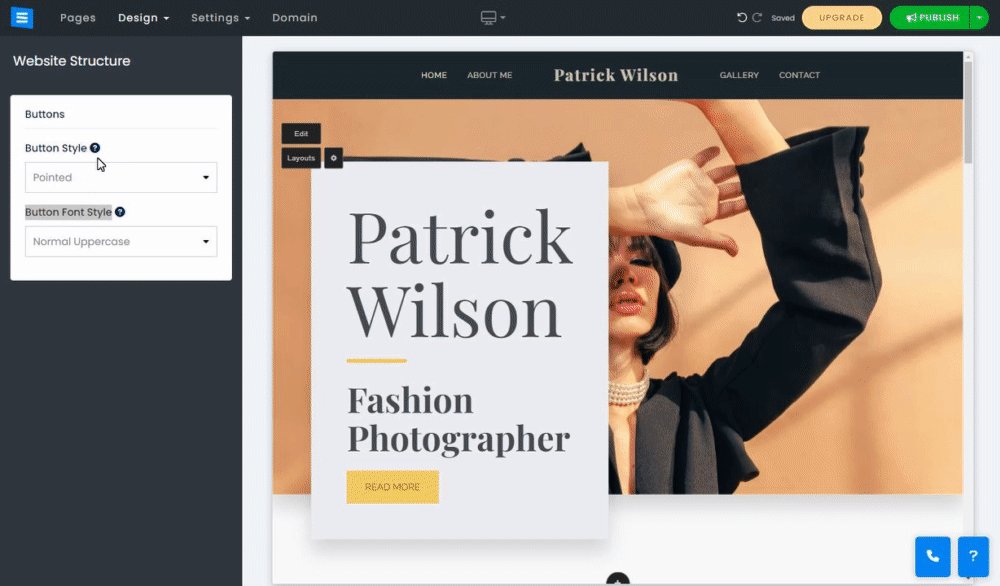
追加されたボタンの上にマウス カーソルを置き、 [ボタンの歯車アイコン]をクリックして、その外観とフォント スタイルを変更します。
ボタン スタイル- 丸いエッジ、尖ったものなど、利用可能なデザイン オプションから選択します。
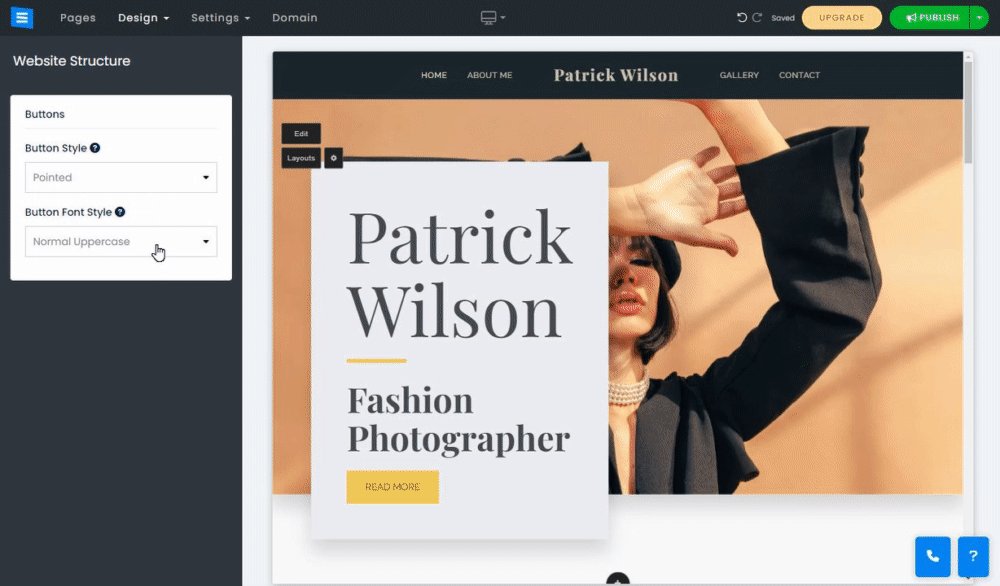
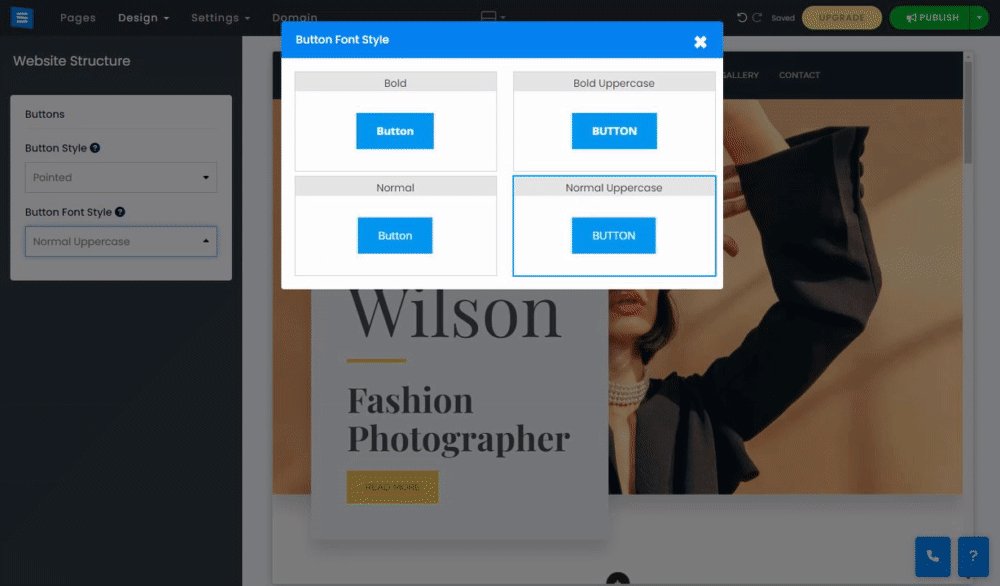
ボタンのフォント スタイル- 提供されたオプションから別のフォント スタイルを選択します

Web サイト訪問者にホームページ上でビデオを提示します。 YouTube/Vimeo などのプラットフォームからビデオを追加したり、カスタム ソースからビデオを追加したりできます。
Youtube/Vimeo - このオプションを選択すると、 [ビデオ リンク]フィールドにリンクを追加して、これらのプラットフォームのいずれかからビデオを追加できるようになります。
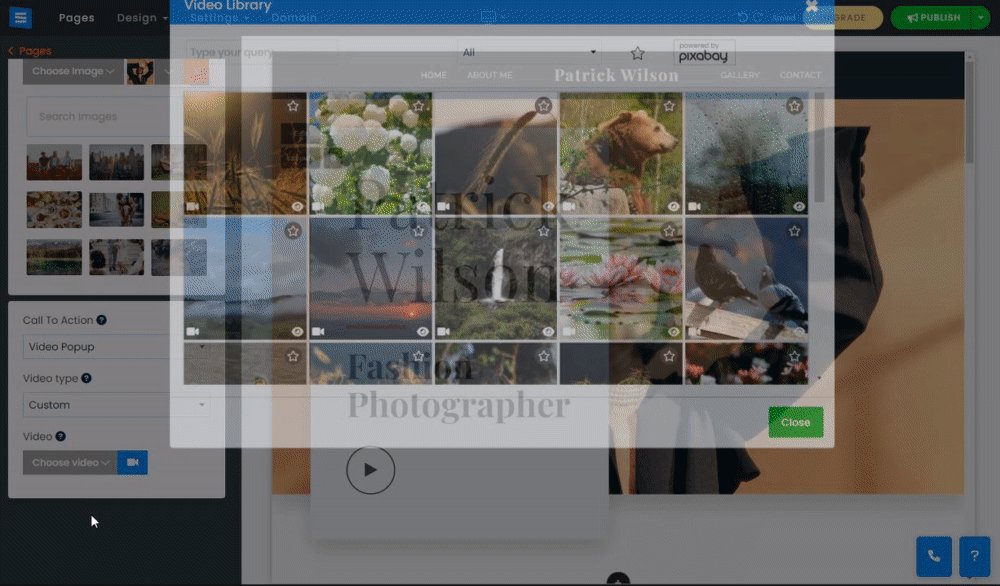
カスタム- このオプションを選択すると、コンピュータからビデオをアップロードしたり、ビデオ ライブラリからビデオを追加したり、Facebook、Google ドライブ、Dropbox などの外部ソースからビデオを追加したりすることができます。

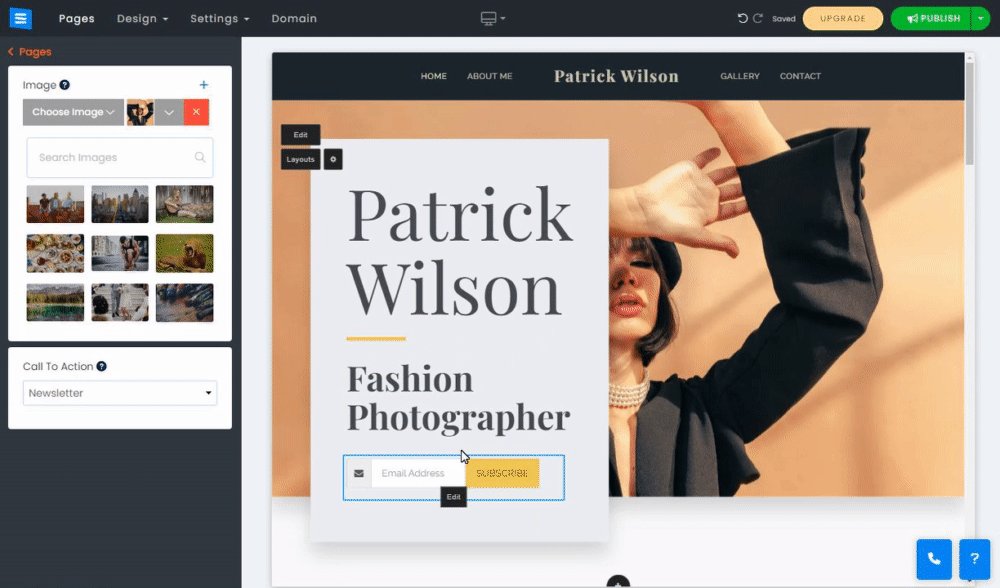
訪問者が Web サイトのニュースレターにサインアップするオプションを追加するには、このオプションを選択します。このオプションにより、ホームページに電子メール フィールドと購読ボタンが追加されます。