
色はウェブサイトの魅力を高め、感情を呼び起こし、強力なブランド アイデンティティを確立します。色はユーザーの注意を向けさせたり、ユーザーがウェブサイトのセクションを見つけやすくしたりすることができます。よく考えられた色の選択は、ウェブサイトの見た目を美しくするだけでなく、記憶に残るものにします。
このガイドでは、Web サイトの色を編集する方法、配色を選択する方法、カスタム オプションを使用して Web サイト、テキスト、タイトルの外観をカスタマイズする方法を学習します。
ウェブサイト エディターで、 [デザイン]をクリックし、ドロップダウン リストから[色]を選択します。
さまざまなオプションをスクロールして、好みのカラーパレットを選択します。
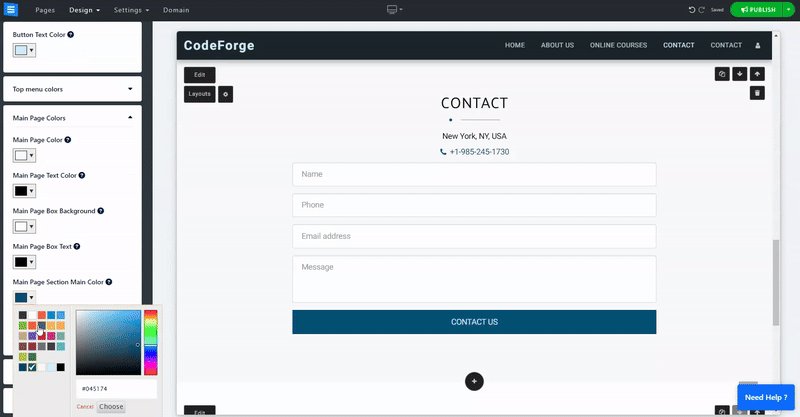
より詳細な設定については、 下部にある「カスタムカラー」ボタンをクリックします。
カスタム オプションを使用して、次の項目を編集することで、Web サイトの色をさらにカスタマイズします。
ウェブサイトのメインカラー、ボタン、リンク、その他のサイトの重要なセクションのメインカラーを選択します。メインカラー設定を使用するボタンのテキストカラーを変更することもできます。
すべてのメインカラーに色を適用- このボタンをクリックすると、選択したメインカラーが、ヘッダーやフッターなど、その色を使用する Web サイトのすべての要素に適用されます。
すべてに適用ボタン -このボタンをクリックすると、選択した色が Web サイトのすべてのボタンのテキストに適用されます。
メニュー、メニュー テキスト、ホバー時のメニュー テキスト、メニューの境界線、ページ区切り線の色を選択します。
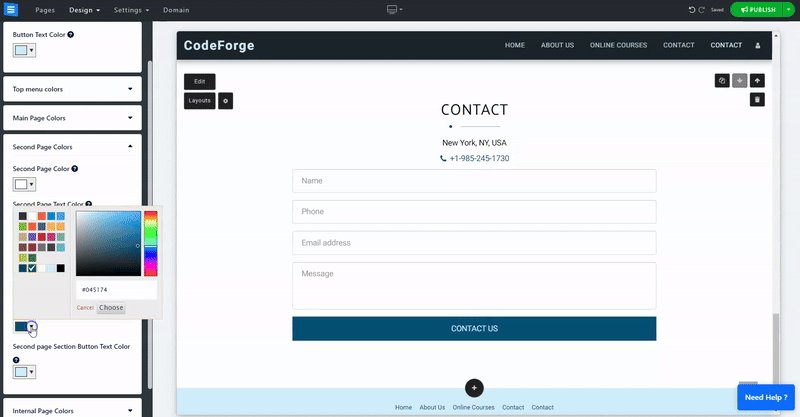
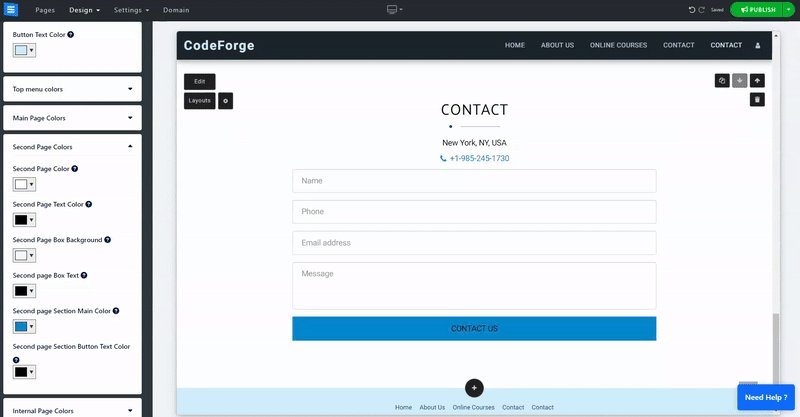
すべてのメイン ページとセカンダリ ページ、およびホームページに表示されないすべてのページ (内部ページ) の背景、テキスト、アイテムの背景、アイテムのテキストの色を選択します。
メイン ページ、セカンド ページ、内部ページのさまざまなセクションのメイン カラーをカスタマイズし、これらのセクション内のボタンのテキストの色を変更します。

フッターの背景とテキストの色を選択します。