
SITE123 を使用すると、Web サイトの構築は簡単なプロセスになります。いくつかの簡単なステップを踏むだけで、すぐに完成します。
始めるためのヒントをいくつか紹介します。
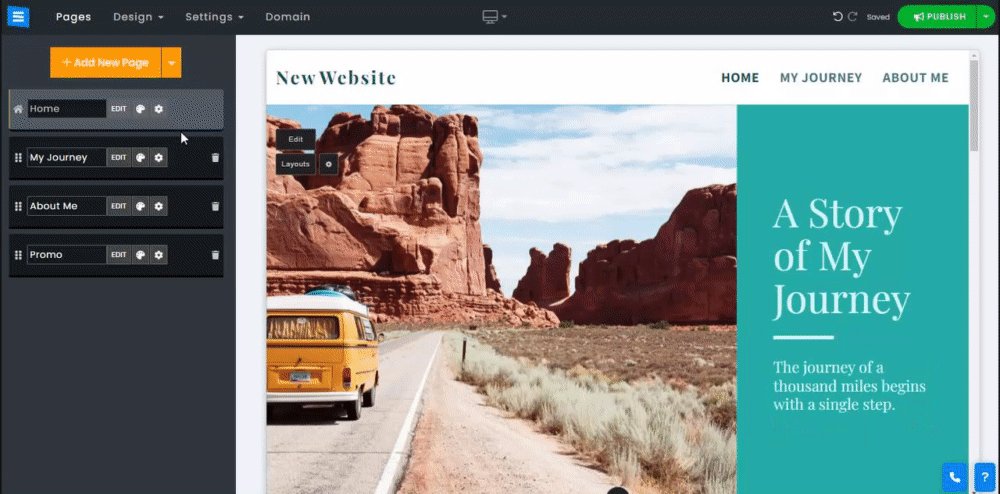
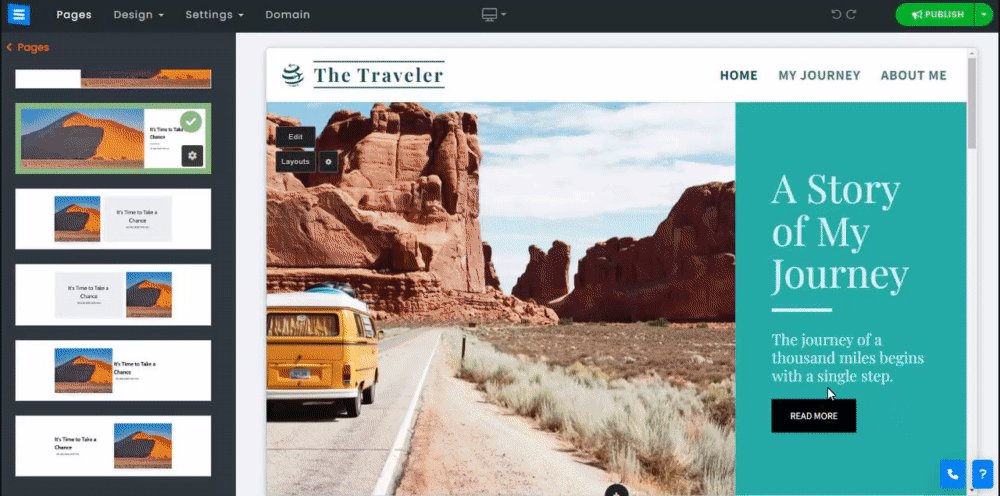
まずはホームページのテキストを編集し、背景をデザインします。

ホームページのテキストと背景の編集に関する詳細なチュートリアルをお読みください。
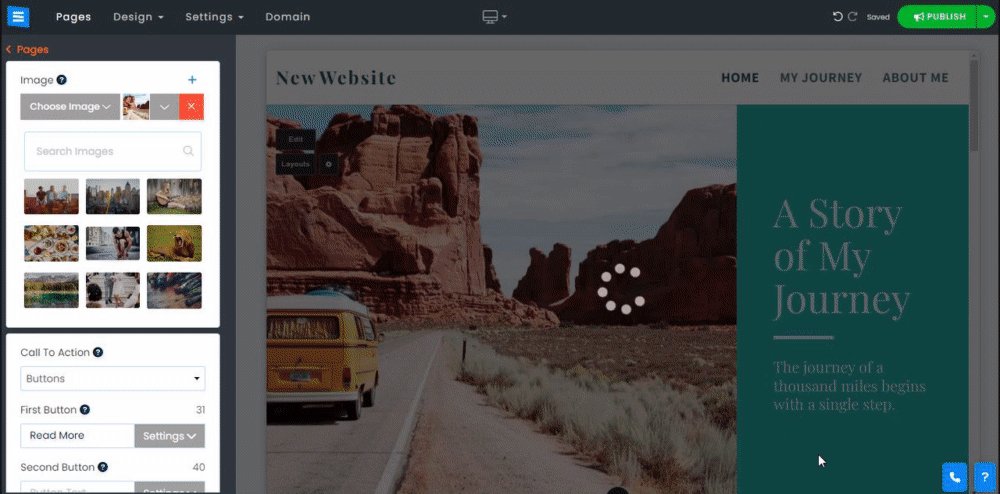
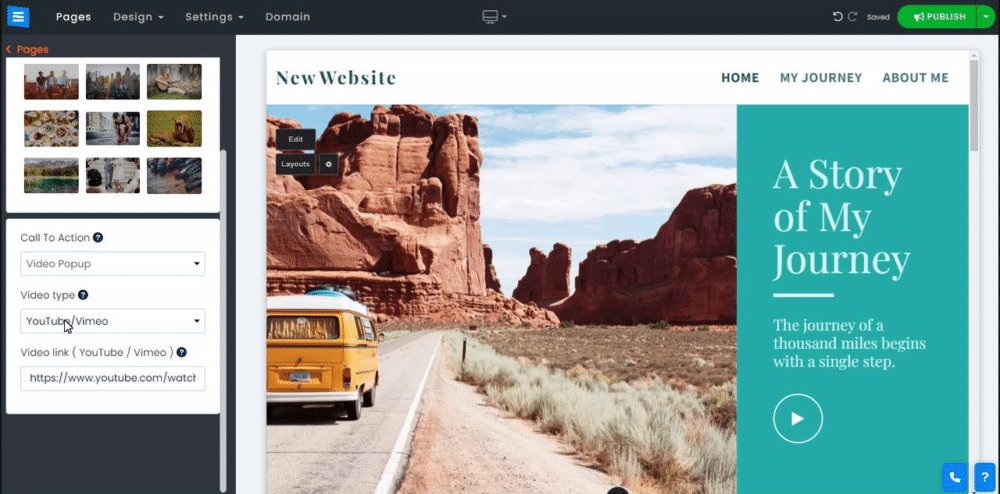
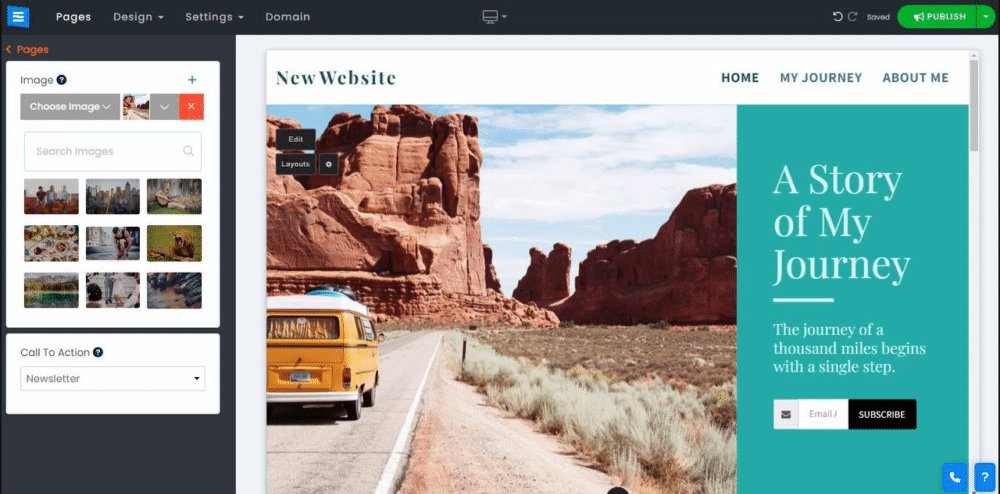
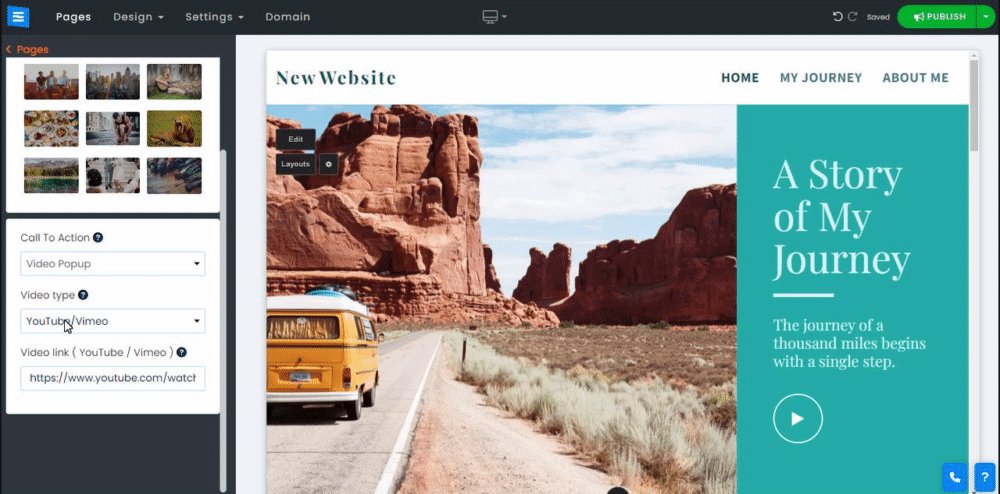
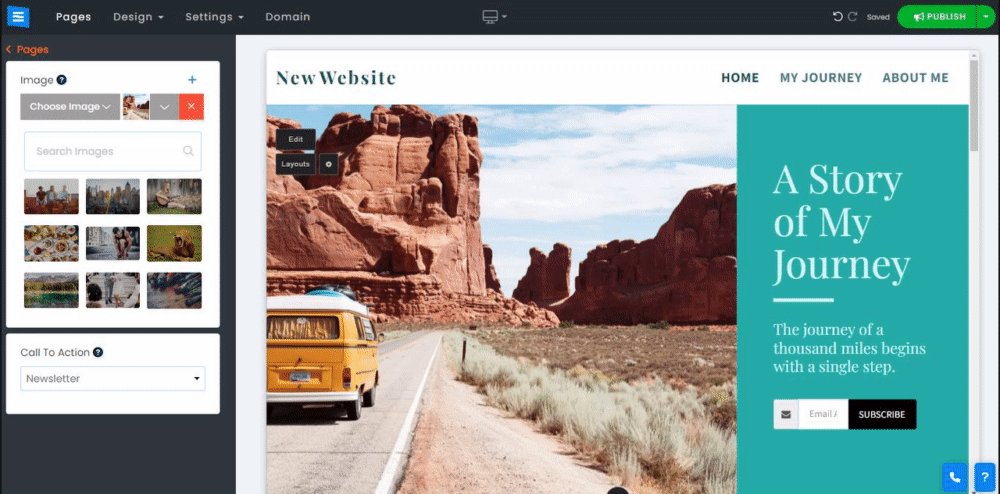
ボタン、ビデオ ポップアップ、ニュースレター購読ボックスなど、さまざまな CTA を使用して Web サイトと対話するように訪問者を招待します。

Call-to-Actionに関する詳細なチュートリアルをお読みください。
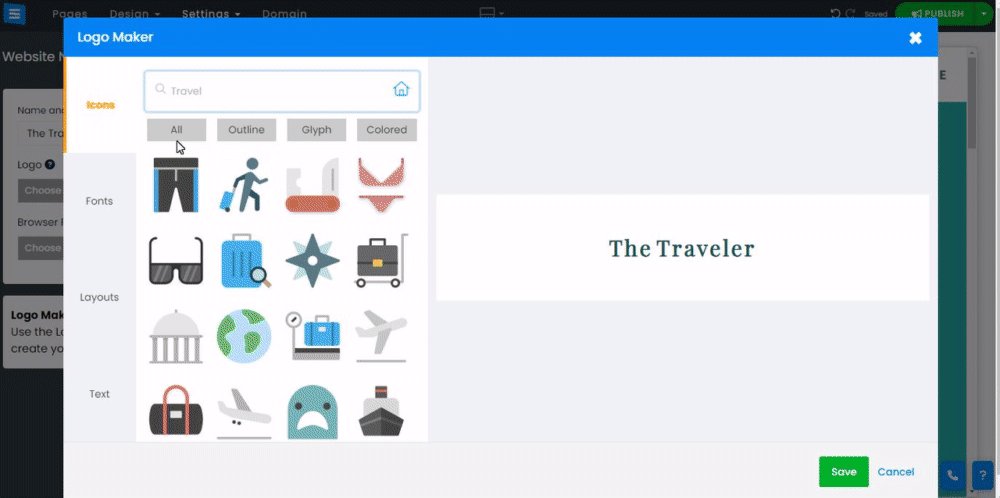
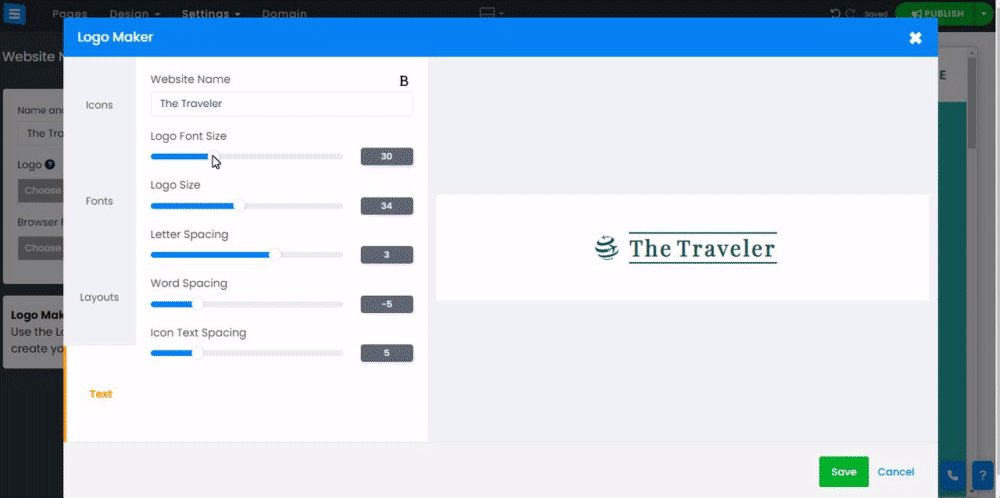
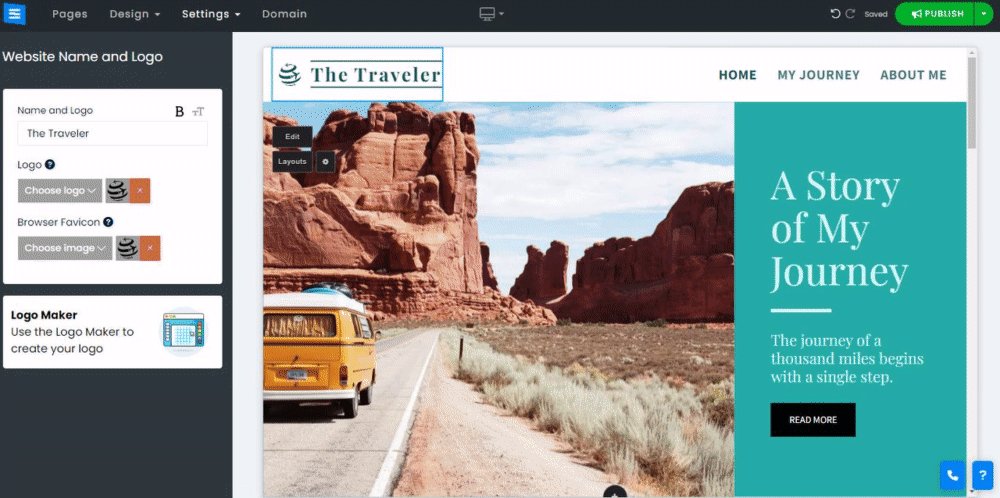
次に、[設定] タブ内でウェブサイト名を編集し、ロゴをアップロードします。

ウェブサイト名、ロゴ、ファビコンに関する詳細なチュートリアルをお読みください。
独自のコンテンツのアップロードを続けます。
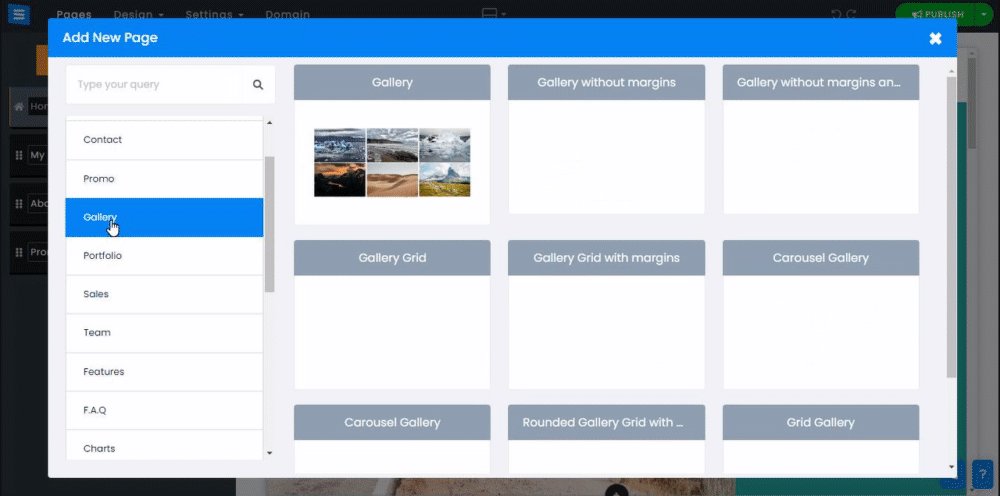
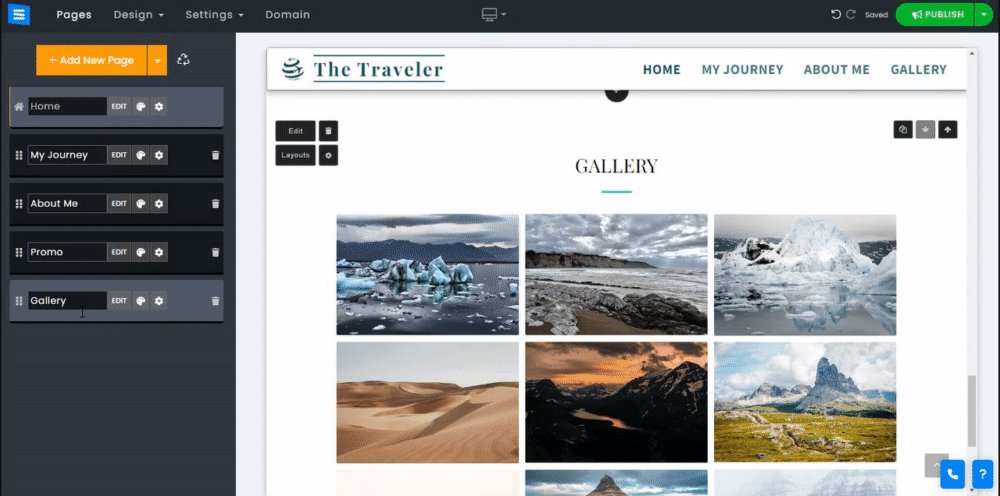
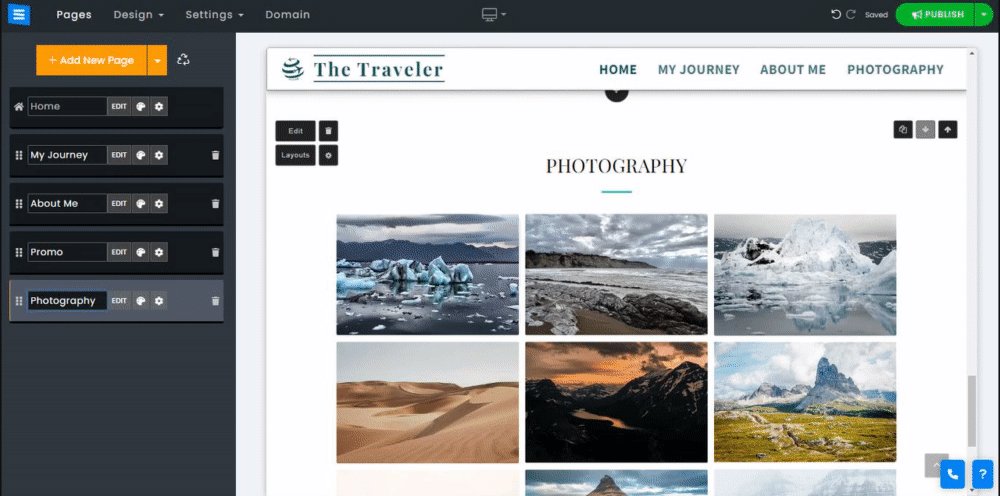
ページの内側 タブに、最初に使用したテンプレートのデフォルト ページが表示されます。ページを追加したり、名前を変更したり、自由に整理したりできます。

ページとカテゴリの追加に関する詳細なチュートリアルをお読みください。
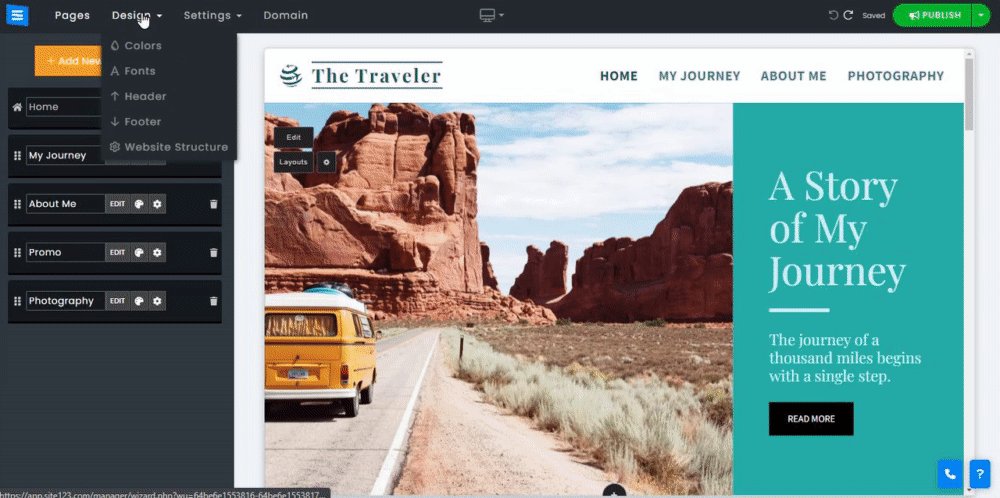
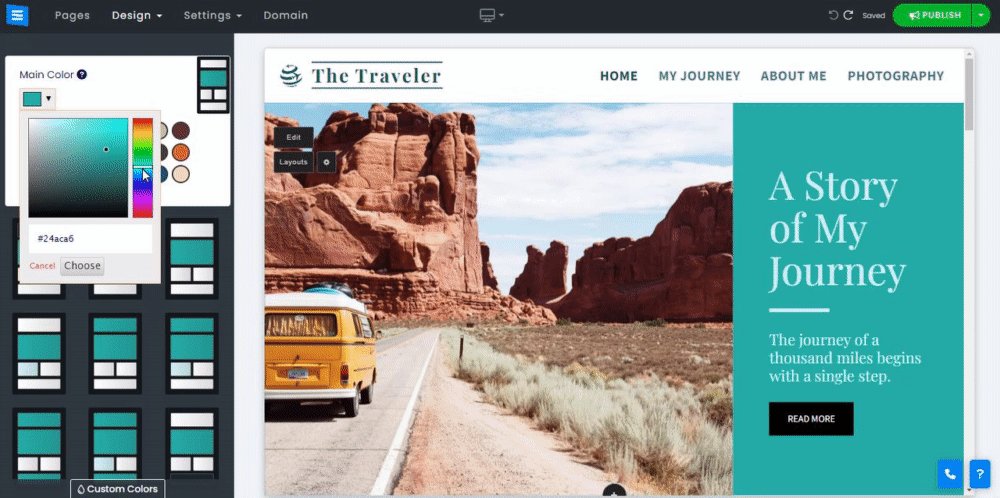
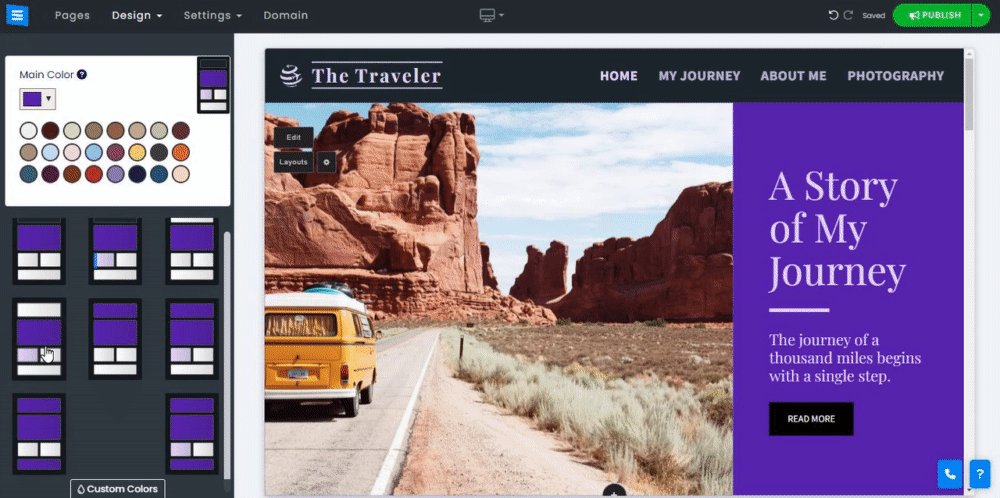
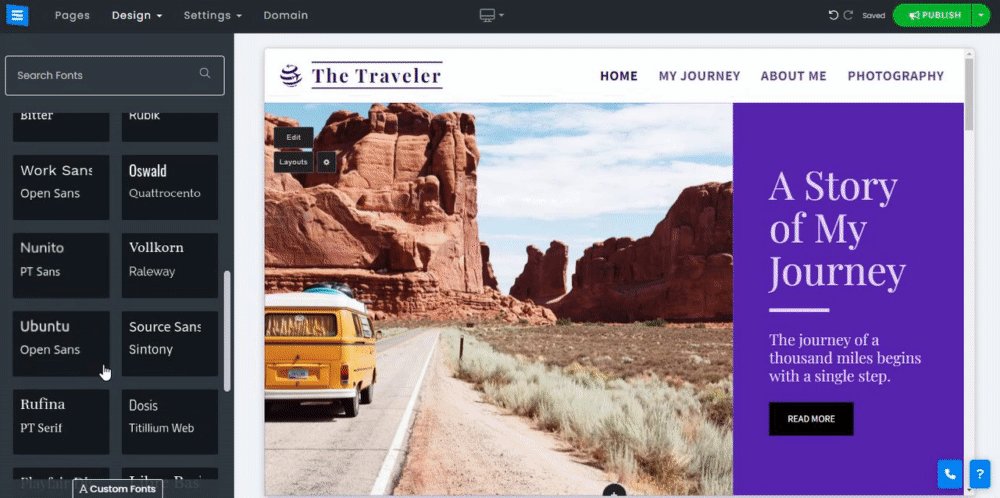
次に、Web サイトをデザインします。デザインの内部 タブで、色とフォントをカスタマイズします。

色とフォントのカスタマイズに関する詳細なチュートリアルをお読みください。
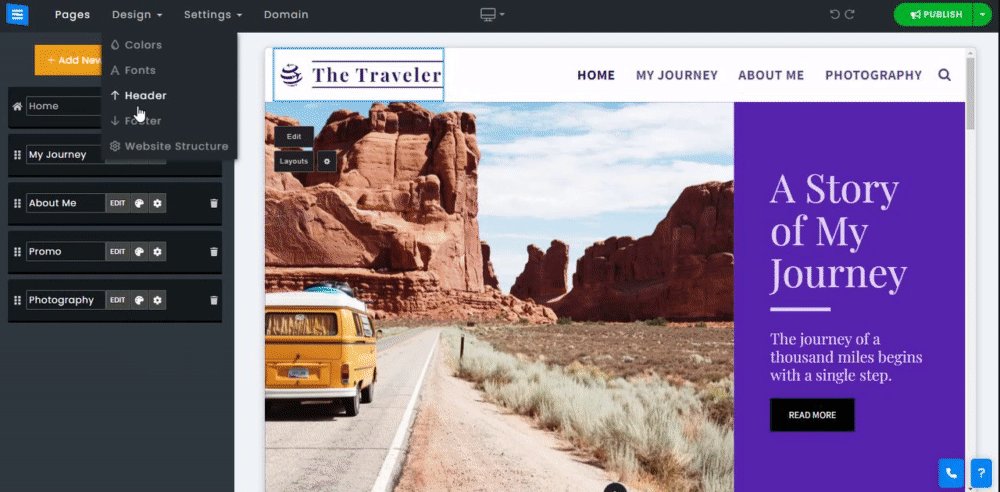
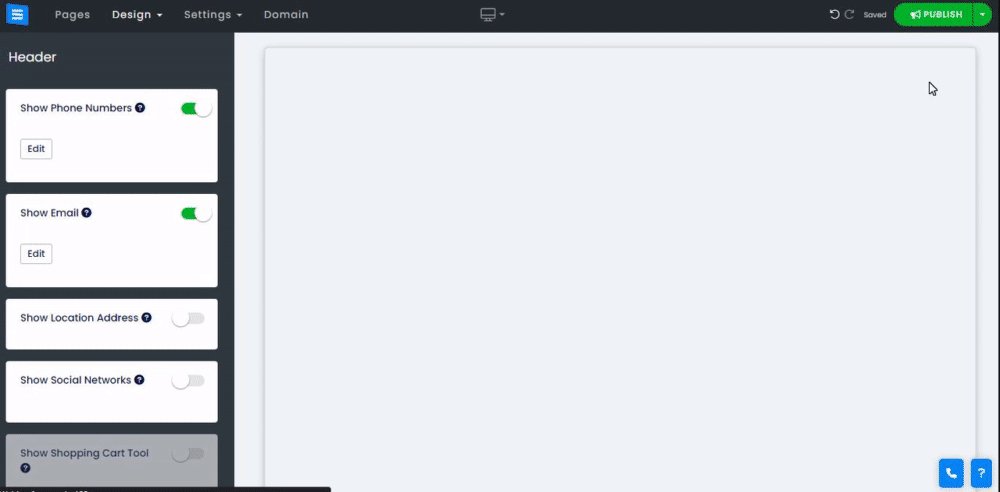
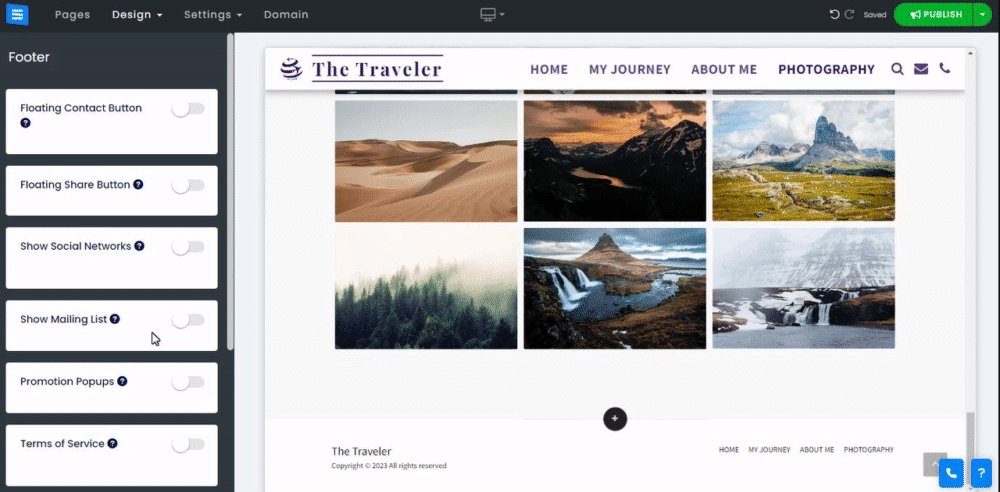
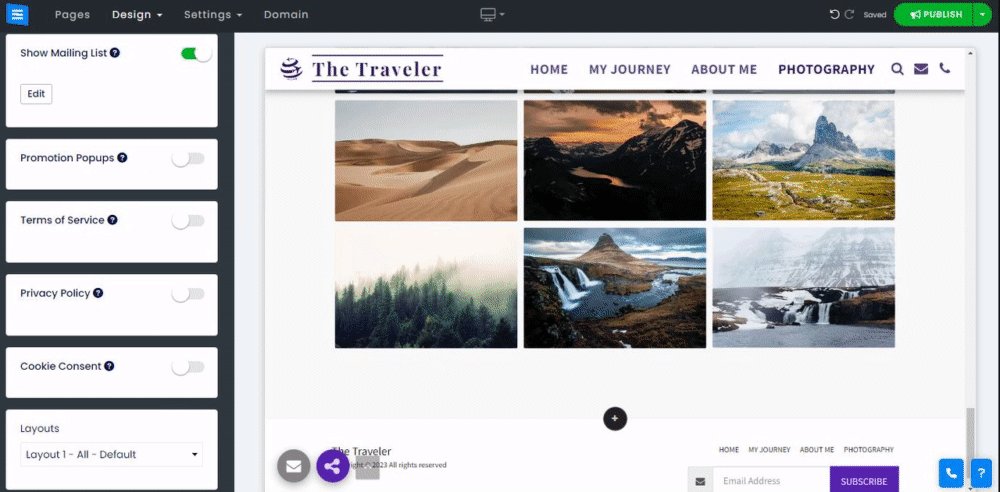
最後に、Web サイトのヘッダーとフッターを編集します。
デザインの内部 タブで、「ヘッダー」、「フッター」の順にクリックし、ニーズに合わせてカスタマイズします。

ヘッダーとフッターのカスタマイズに関する詳細なチュートリアルをお読みください。
Web サイトに満足し、オンラインに公開する準備ができたら、 「公開」ボタンをクリックして、すべての変更を反映して Web サイトを更新します。

公開前の Web サイトのプレビューについてお読みください。