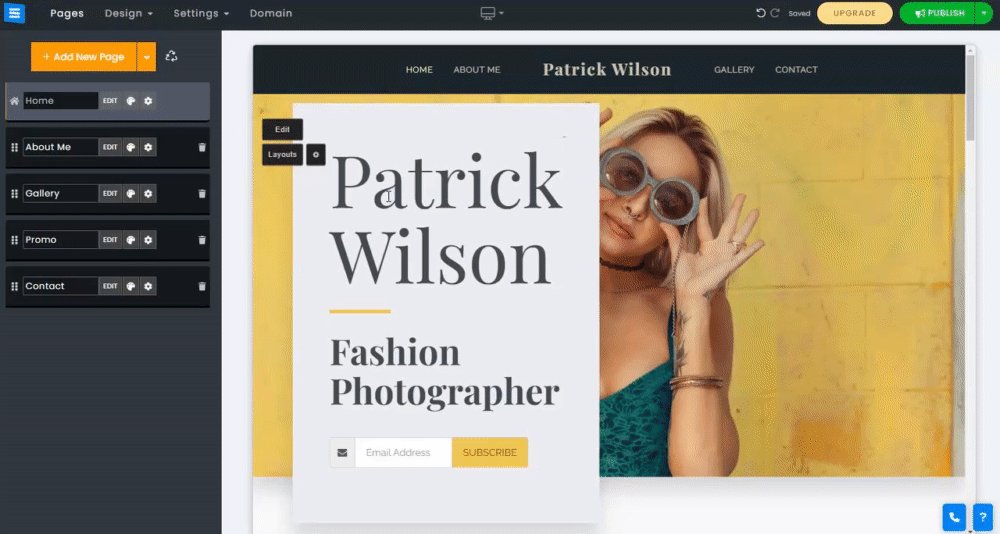
ホームページは、訪問者がウェブサイトにアクセスしたときに最初に目にするページです。興味深く目を引くホームページの背景を追加すると、訪問者の興味をそそり、さらに閲覧したくなります。
このガイドでは、ホームページの背景を編集してカスタマイズする方法、独自の写真をアップロードする方法、画像ライブラリやビデオライブラリから画像を選択する方法を学びます。
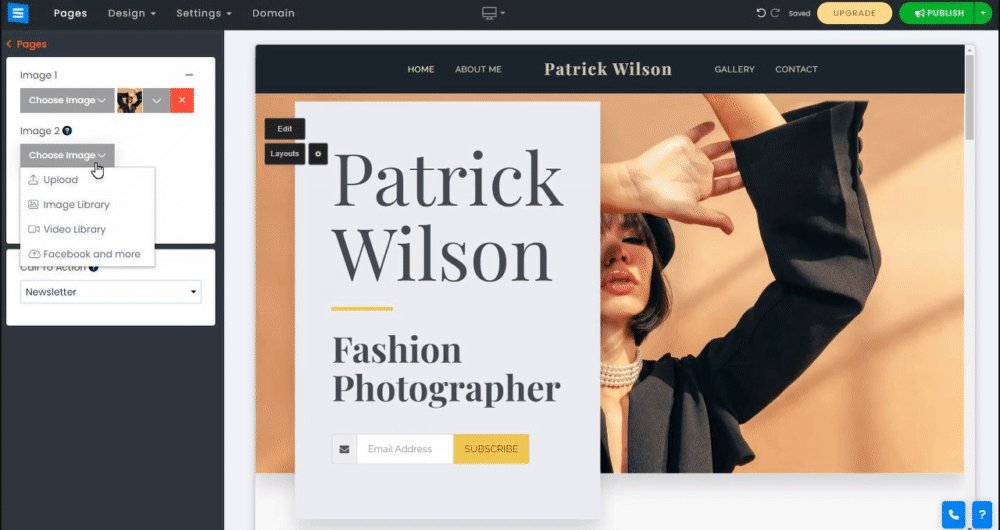
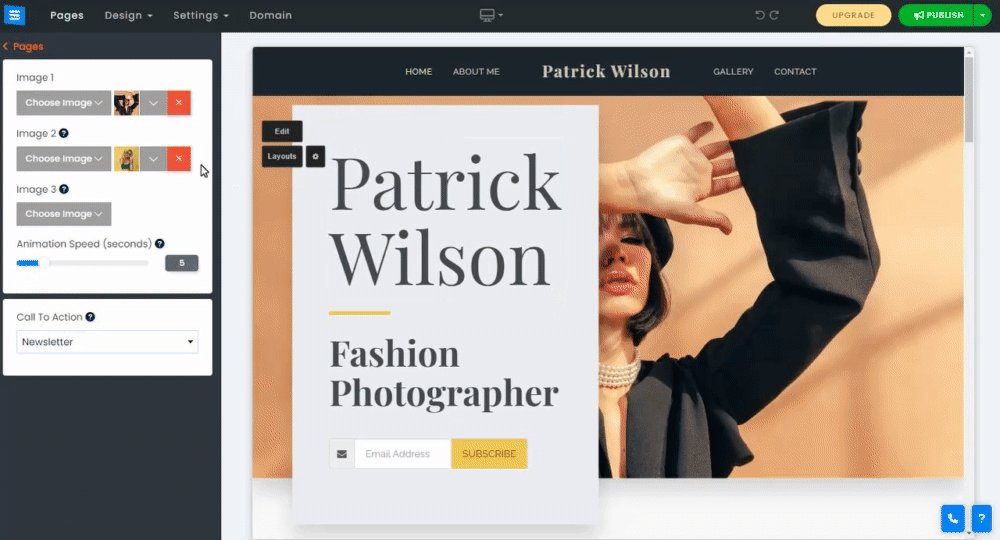
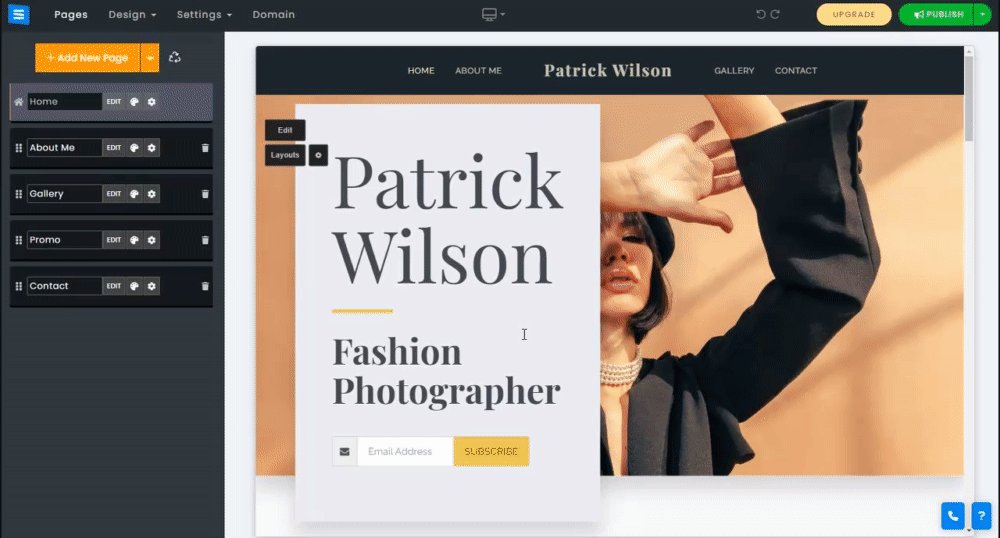
[編集]ボタンをクリックするか、現在の背景画像をクリックします。次に、 [画像の選択]をクリックして、希望するオプションを選択します。
アップロード- コンピューターから画像をアップロードします。
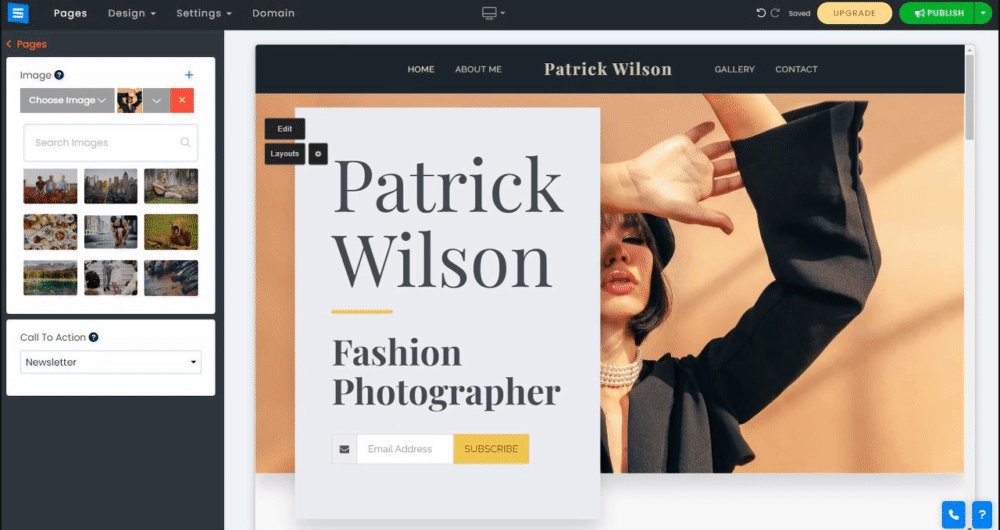
画像ライブラリ / ビデオライブラリ- 無料の画像ライブラリとビデオライブラリを検索し、お好みのオプションを選択します。星のアイコンをクリックしてライブラリ内の画像/ビデオをお気に入りとしてマークすると、他のページから簡単にアクセスできます。
Facebook など- デバイスまたは外部ソース (Facebook、Google Drive、Dropbox など) からアップロードします。
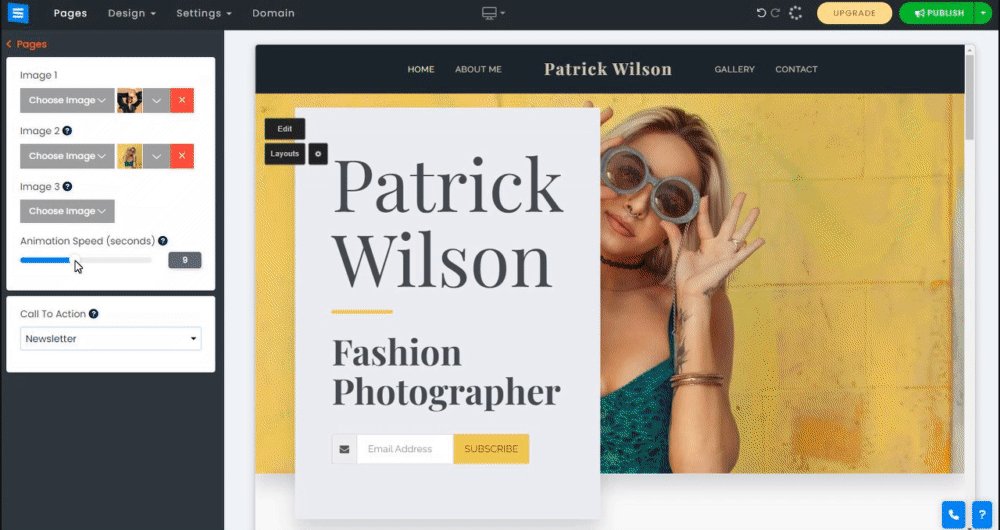
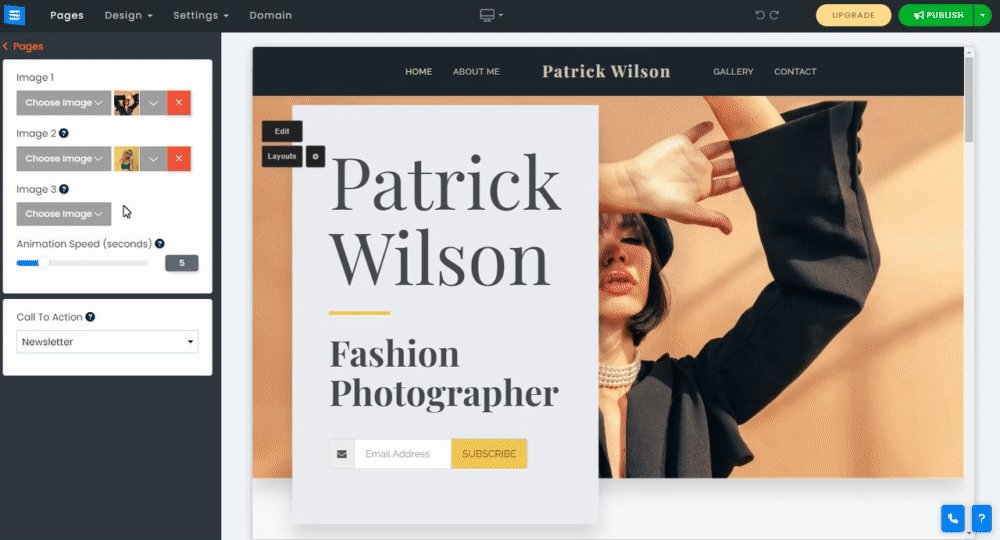
プラス アイコン -プラス アイコンをクリックすると、画像を追加して背景を変更することができます。ホームページには最大 3 枚の画像を追加できます。
X ボタン -画像を削除するには、赤い X ボタンをクリックします。
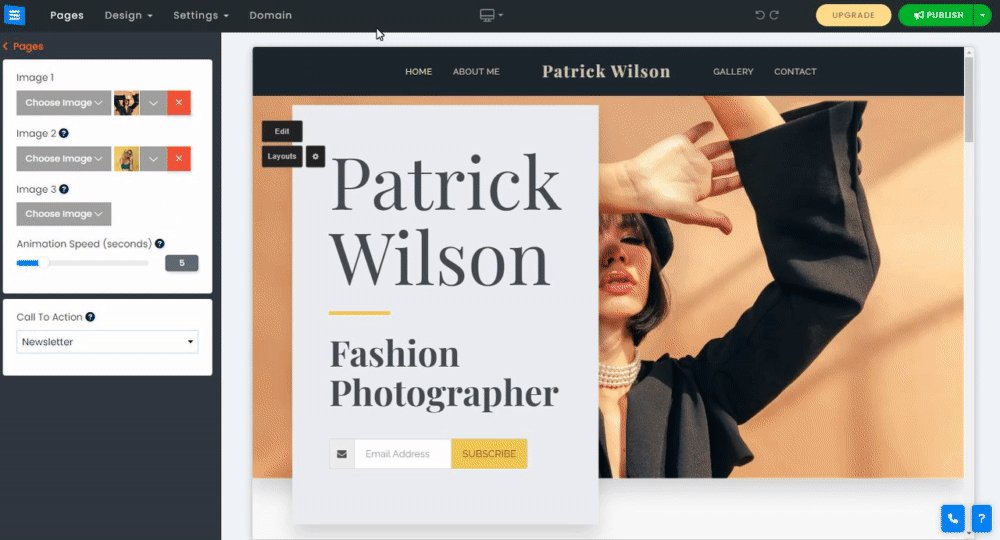
アニメーション速度- アニメーション速度を設定し、各画像の表示時間を選択します。
? 注意:画像の解像度は少なくとも 1200 x 700 ピクセル、できれば 1920 x 1080 ピクセルである必要があります。ホームページ画像は、あらゆるタイプの画面やデバイスに合わせて自動的に調整されるように設定されています。

画像エディタと画像フォーカス ポイント ツールを使用すると、画像を編集してホームページでの外観をカスタマイズしたり、画像のフォーカス ポイントを設定してモバイル ビューに最適化したりできます。画像エディタ ツールと画像フォーカス ポイント ツールを使用するには、[画像の選択] ボタンの横にある下向き矢印をクリックします。
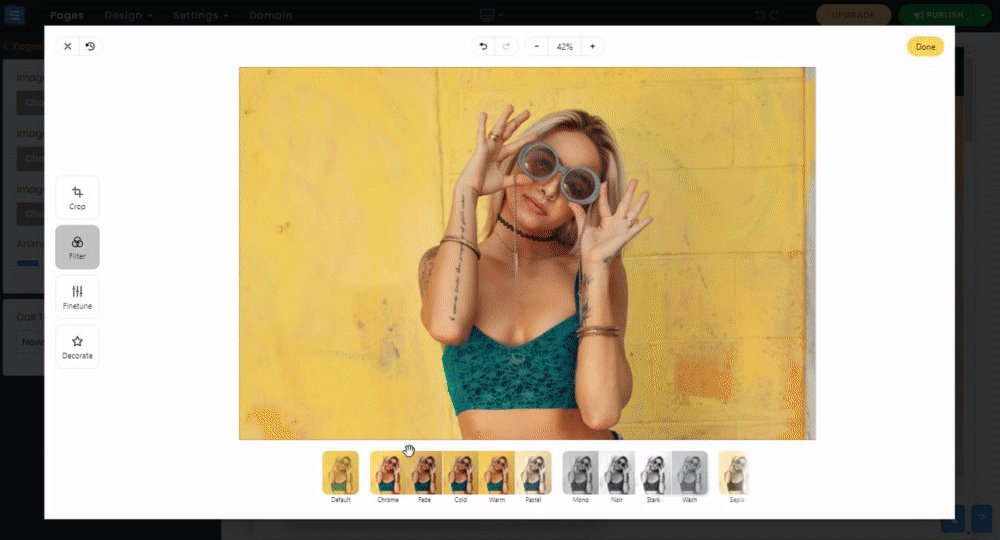
画像編集ツール -画像の表示方法を変更したり、画像をトリミングしたり、フィルターを追加したり、装飾したり、画像の外観を微調整したりすることができます。詳細については、 画像編集ツールガイドを確認してください。
フォーカス ツール- このツールを使用すると、モバイル デバイス上で画像のフォーカスを最適に調整できます。フォーカスしたい画像の領域をクリックします。

訪問者がすぐに連絡したり、会議を予約したり、ウェブサイトの特定のページにリダイレクトしたりできるように、CTAボタンを追加します。詳細については、 CTAに関するガイドをご覧ください。
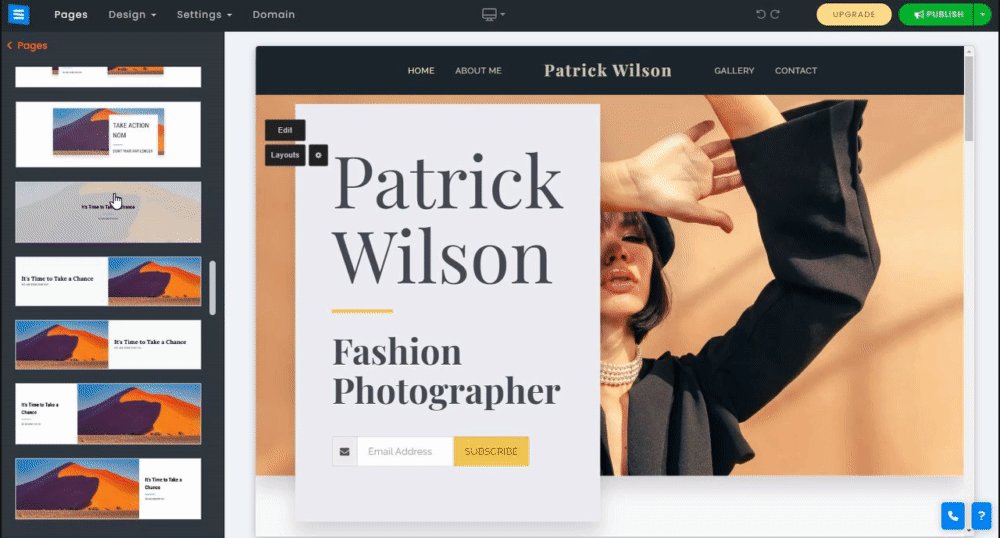
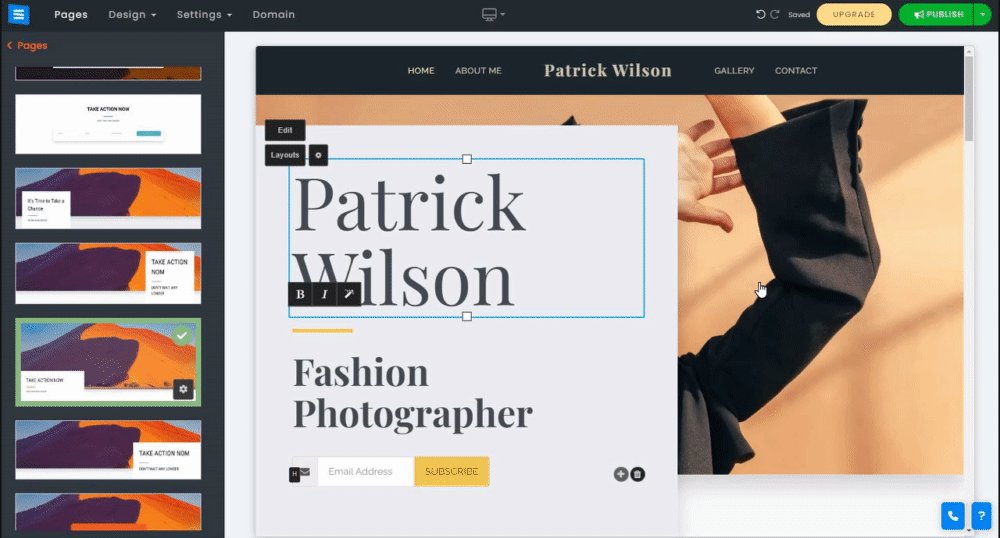
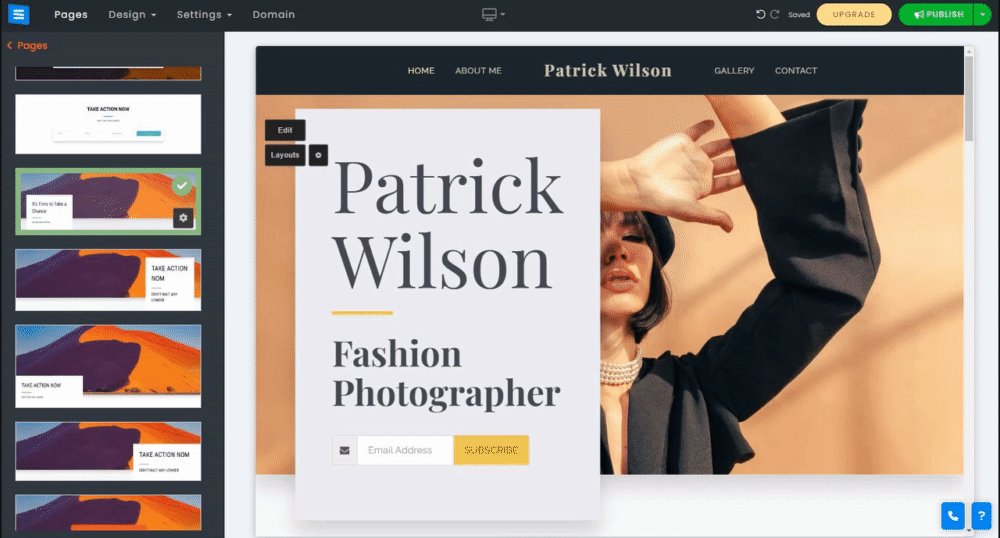
ウェブサイトの目標とビジョンに最適なレイアウトスタイルを選択します。レイアウトはホームページの見た目や雰囲気に影響し、選択した写真の外観、配色、希望するテキストの位置に影響します。レイアウトを変更するには、 [レイアウト] をクリックし、 さまざまなスタイル オプションから希望のスタイルを選択します。

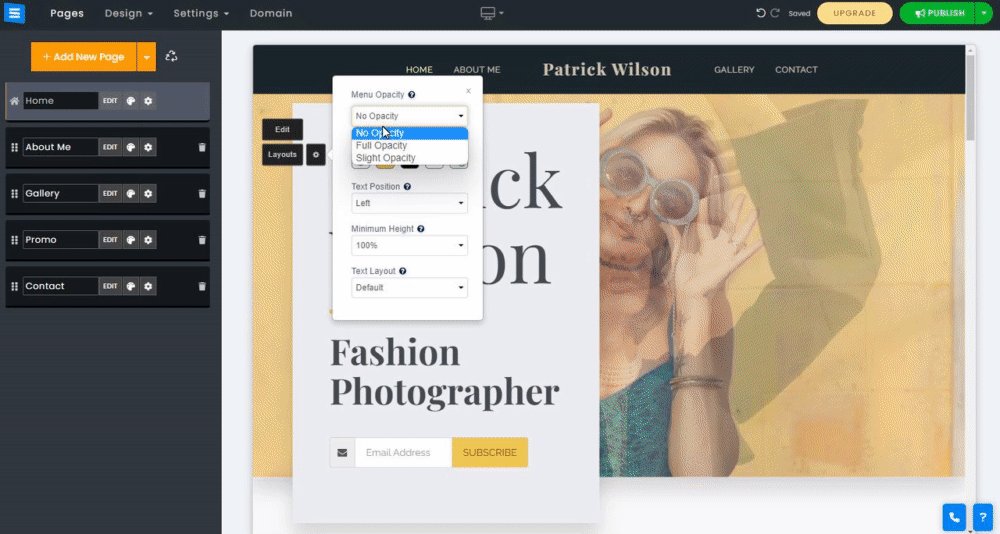
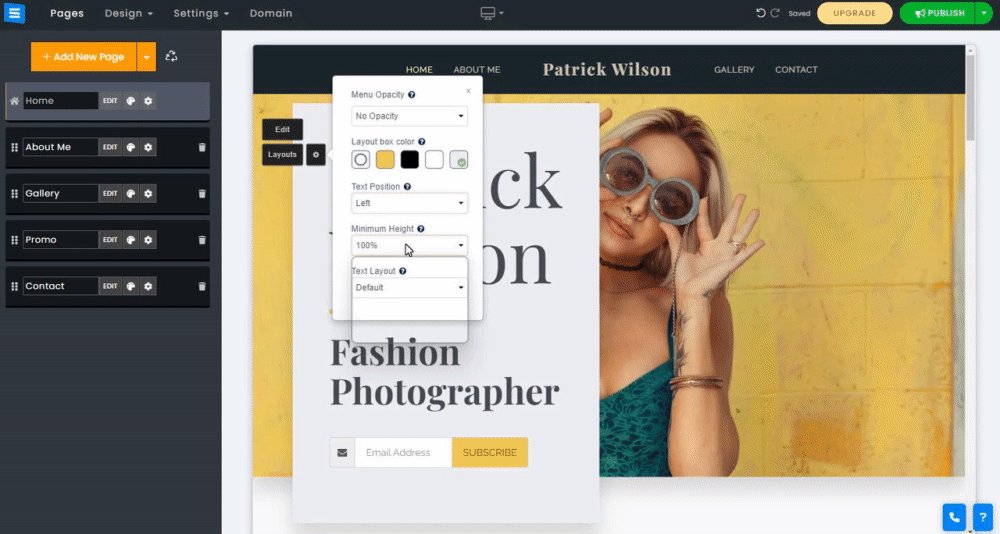
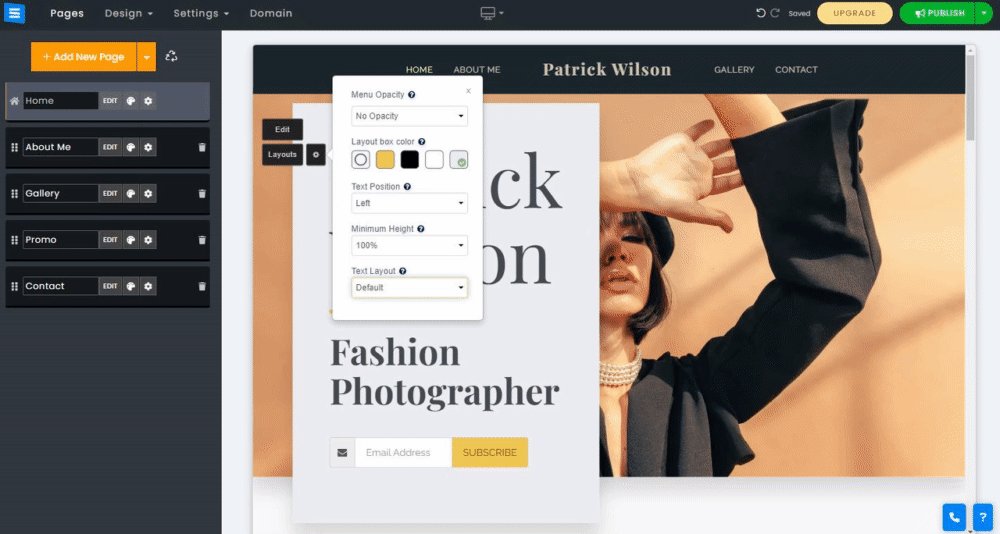
選択したレイアウトに応じて、次のオプションを含む歯車アイコン メニューが表示されます。
メニューの不透明度- トップメニューの不透明度を設定します。
テキストの位置- テキストをホームページの中央、上部、または下部に設定します。
最小の高さ- ホームページの最小の高さ(全体のサイズ)を設定します。
テキストレイアウト- 2つのタイトルの間に区切り文字を入れるか、削除するかを設定します
画像アニメーション- スクロール時のホームページのアニメーションを設定します。
レイアウト ボックスの色- 色のオプションの 1 つを選択してテキスト ボックスの色を設定します。
? 注:レイアウトボックスの色は メインタイトルテキストの背後にテキストボックスがあるレイアウトの場合。