このガイドでは、製品、イベント、サービスなどを宣伝するために使用できるランディング ページを、すべて美しくデザインされたページで作成する方法を学びます。
👉 注:ランディング ページはスタンドアロン Web サイトであり、専用のパッケージとドメインが必要です。
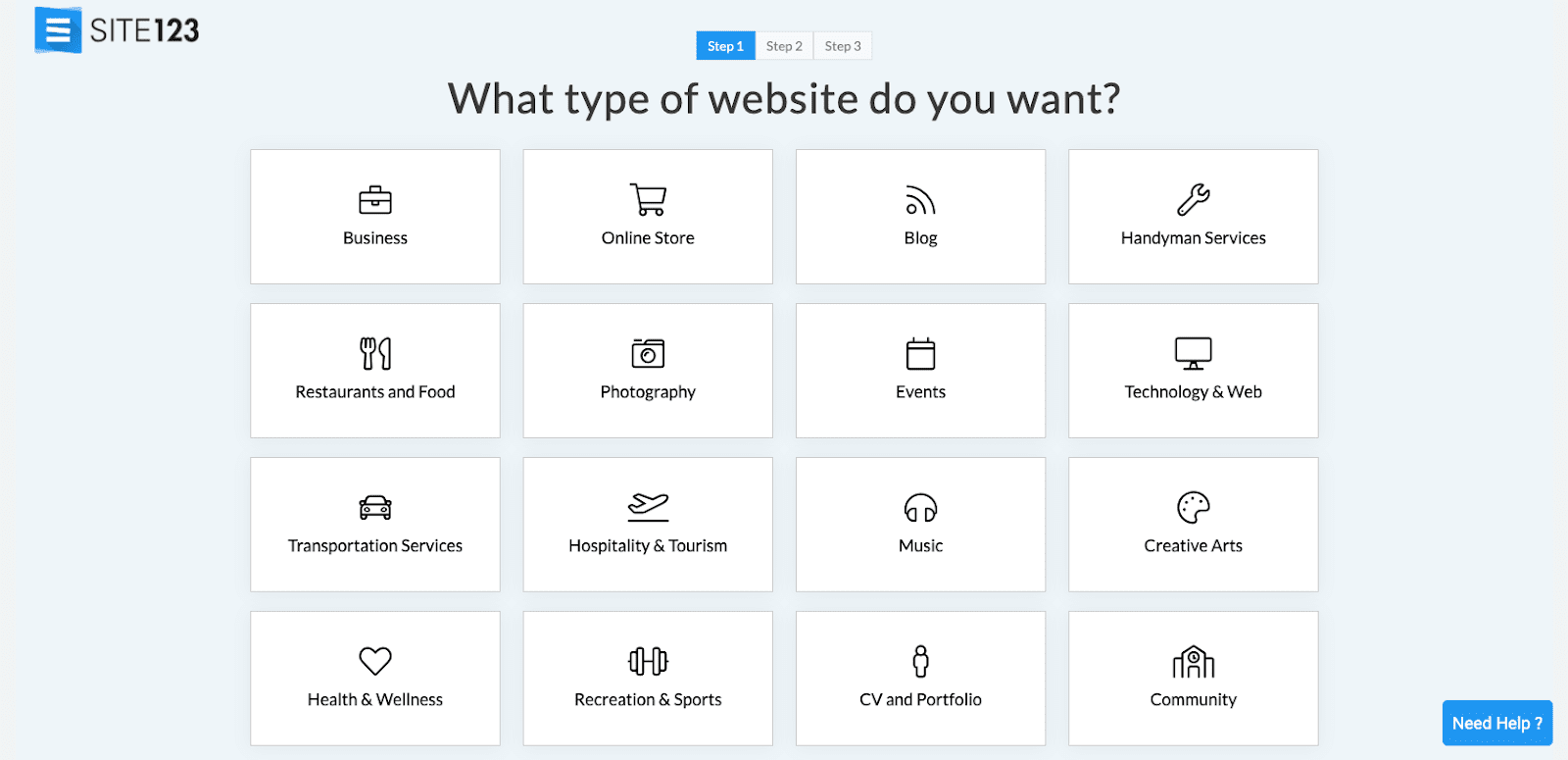
ランディング ページを作成するには、アカウント ダッシュボードにアクセスし、新しい Web サイトを開始します。
目的のランディング ページに関連するカテゴリを選択します。

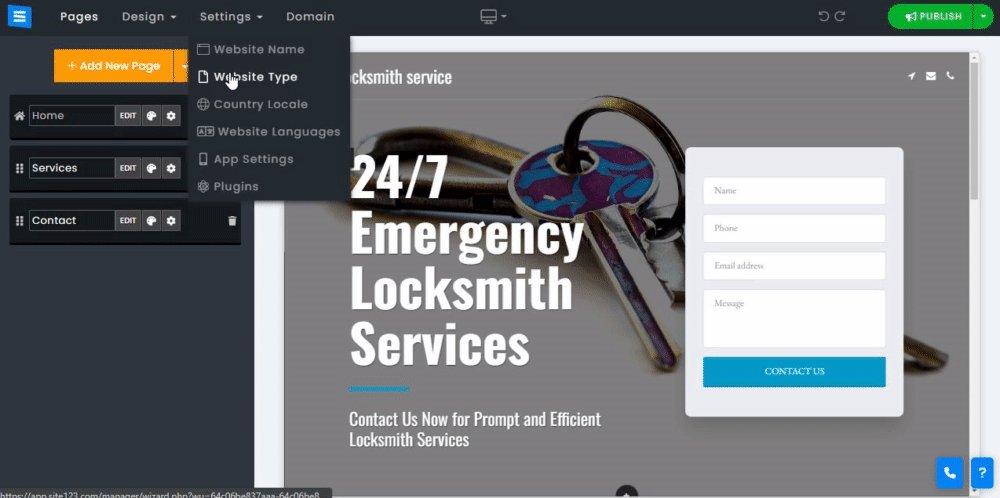
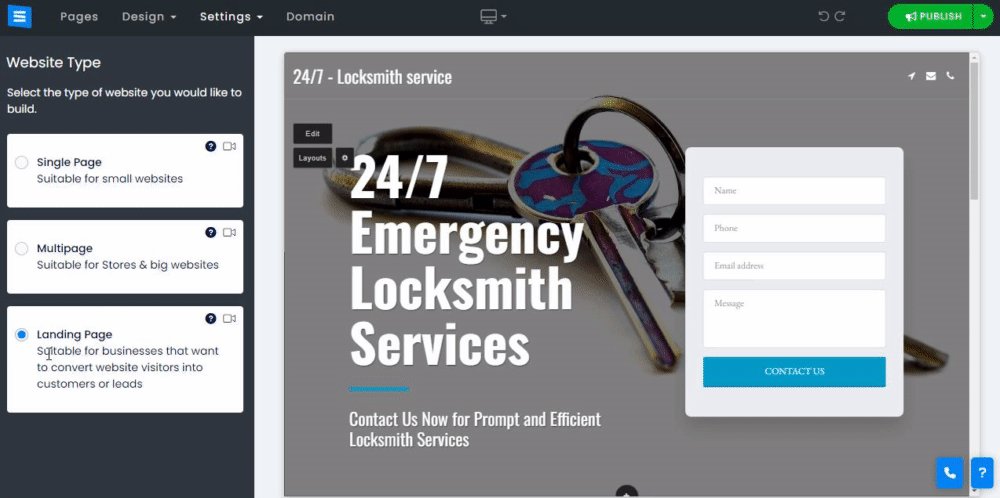
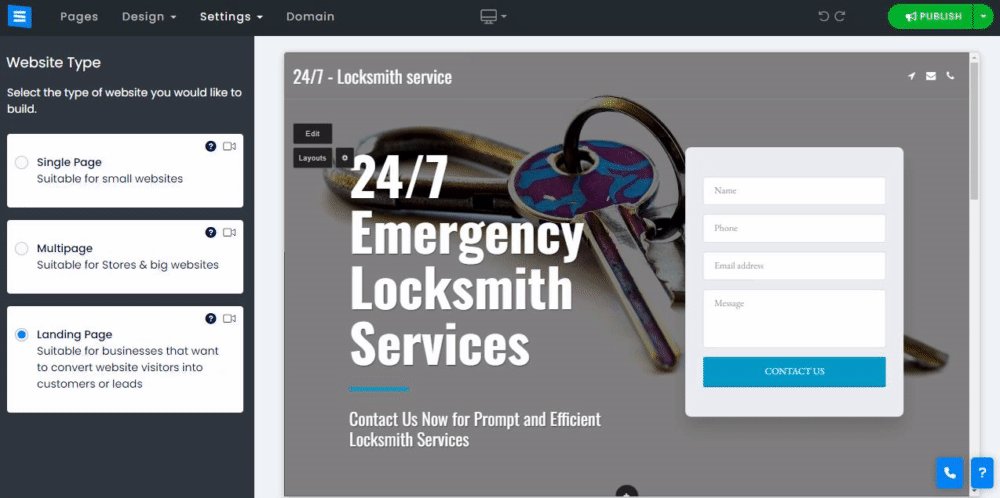
[設定]に移動し、 [Web サイトのタイプ]を[ランディング ページ]に変更します。
これにより、Web サイトが調整され、ランディング ページ形式に変更されます。このページ形式により、コンテンツをシームレスにスクロールできます。

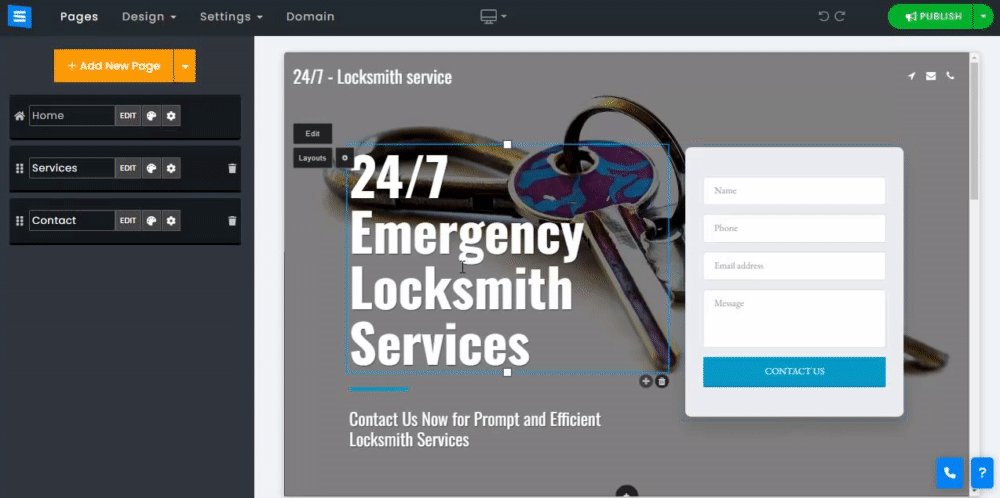
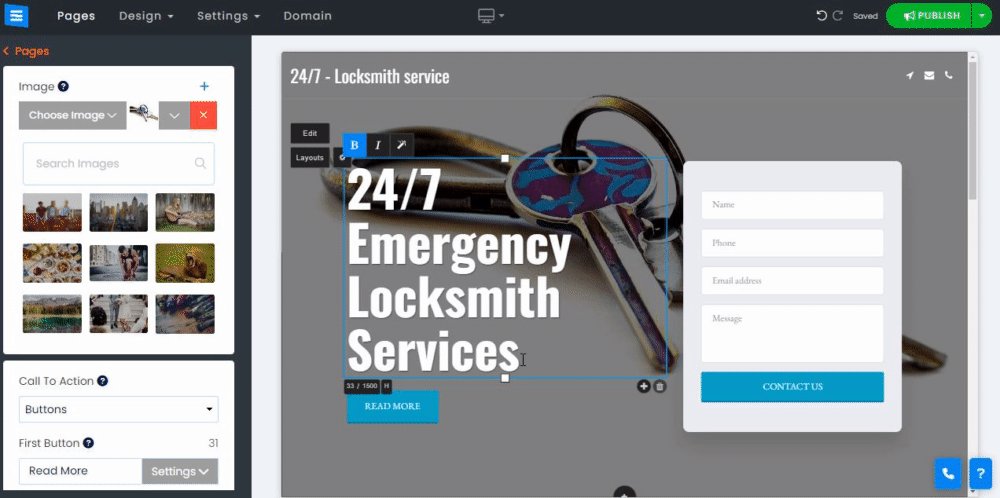
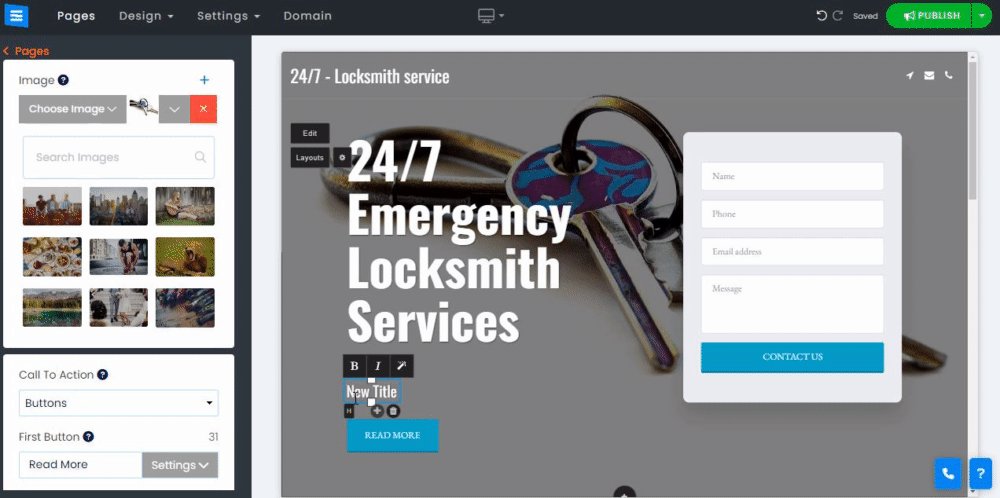
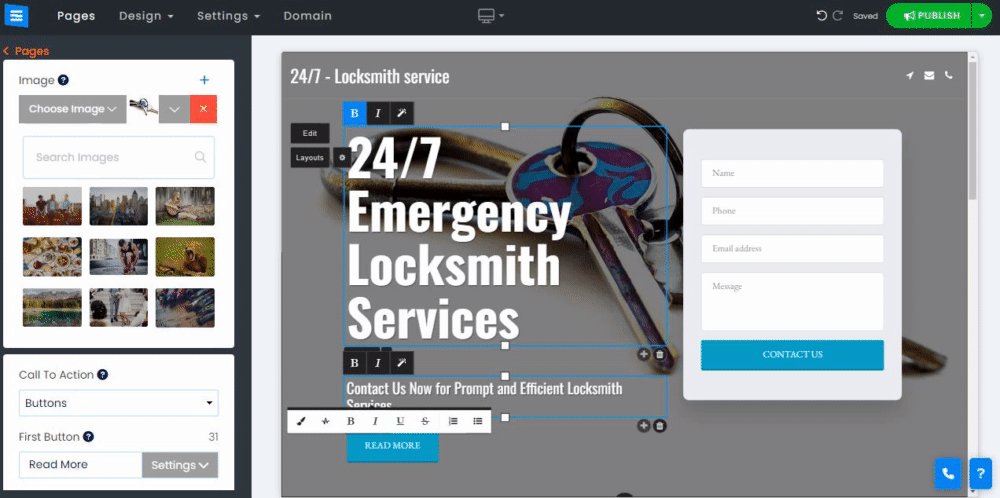
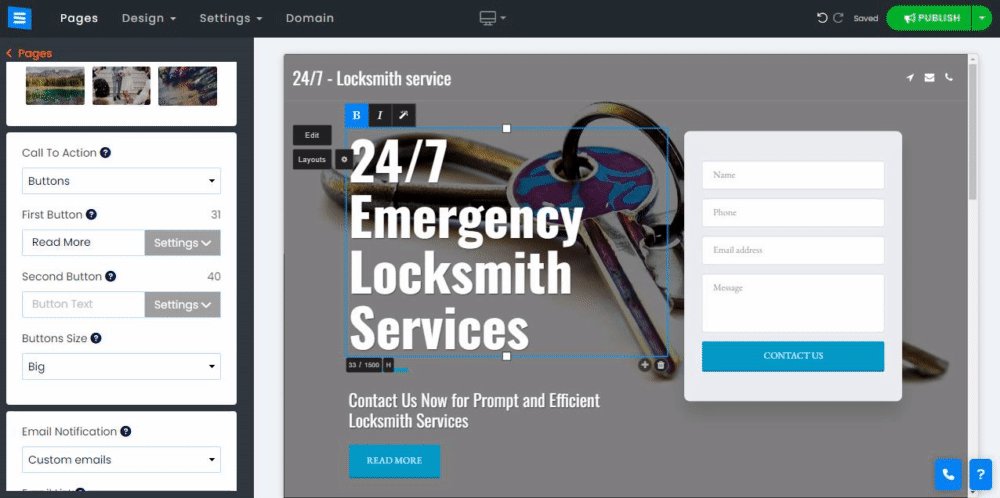
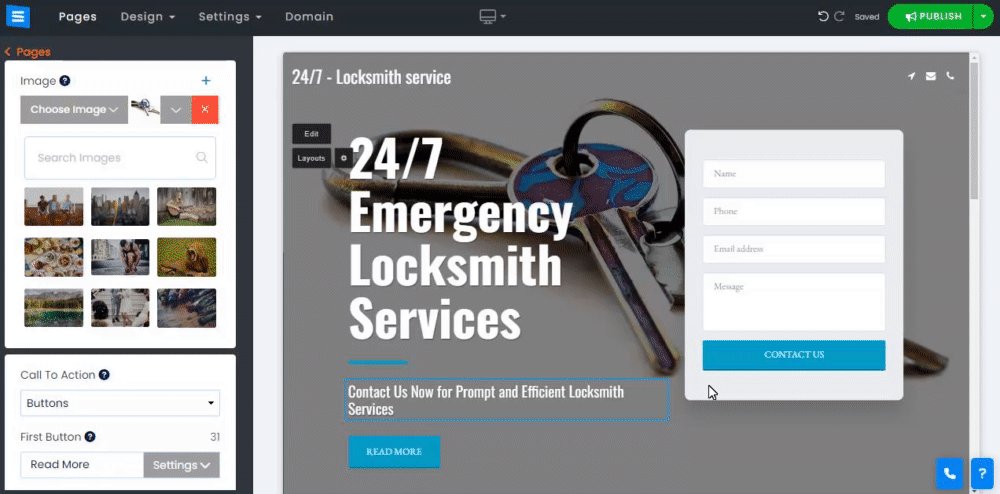
サービスと目標を反映するようにホームページのタイトルとテキストを編集します
ホームページのテキストの編集について詳しくは、こちらをご覧ください。

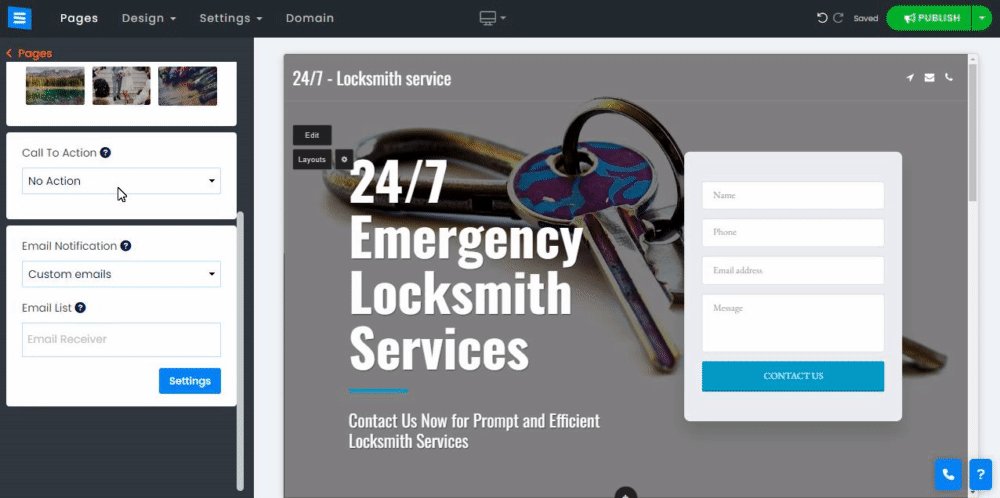
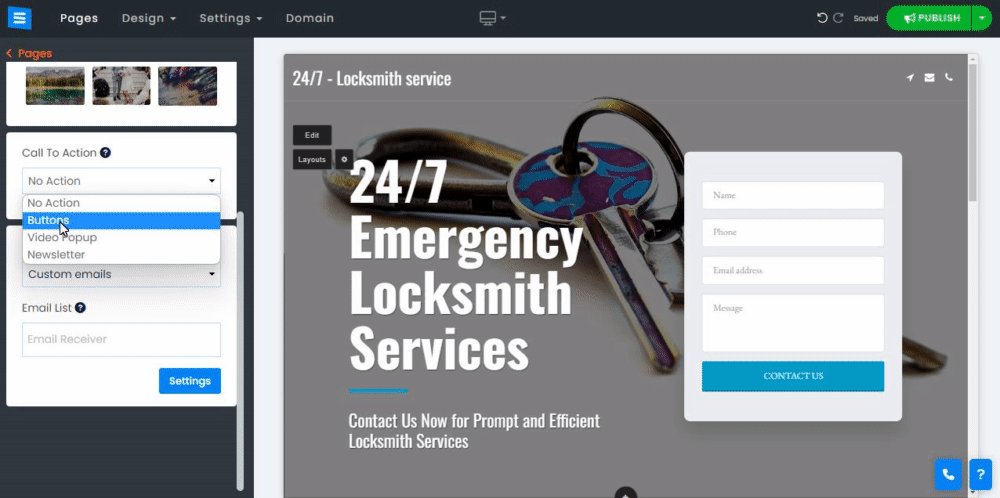
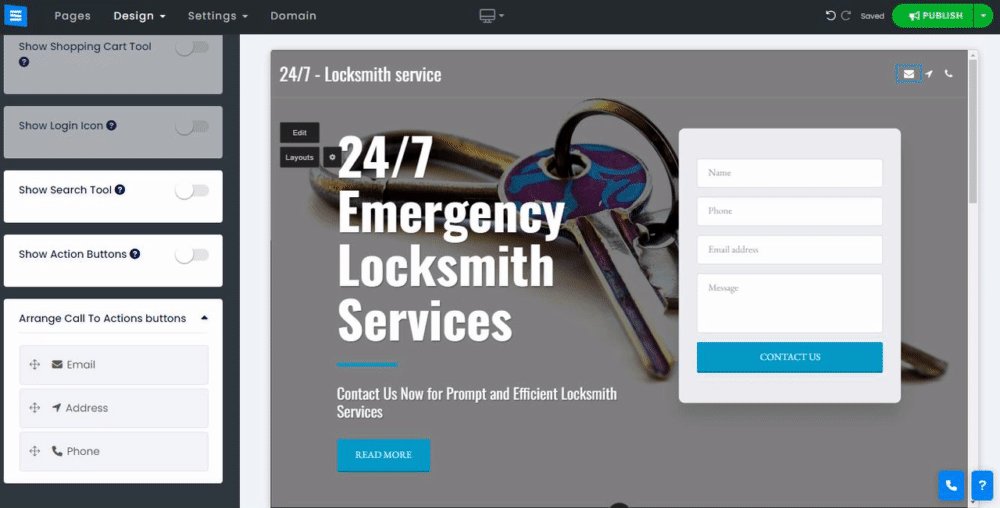
ランディング ページには、訪問者がページを操作して目標を達成できるように、行動を促すフレーズが必要です。ホームページで[編集]をクリックし、ランディング ページに関連する CTA を選択して、CTA を追加します。 Web サイトの Call To Action の編集について詳しくは、こちらをご覧ください。

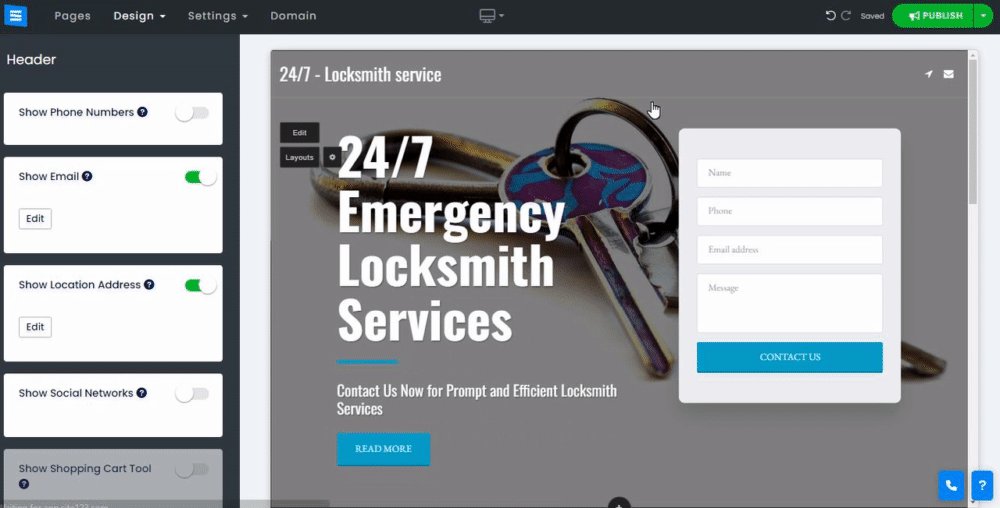
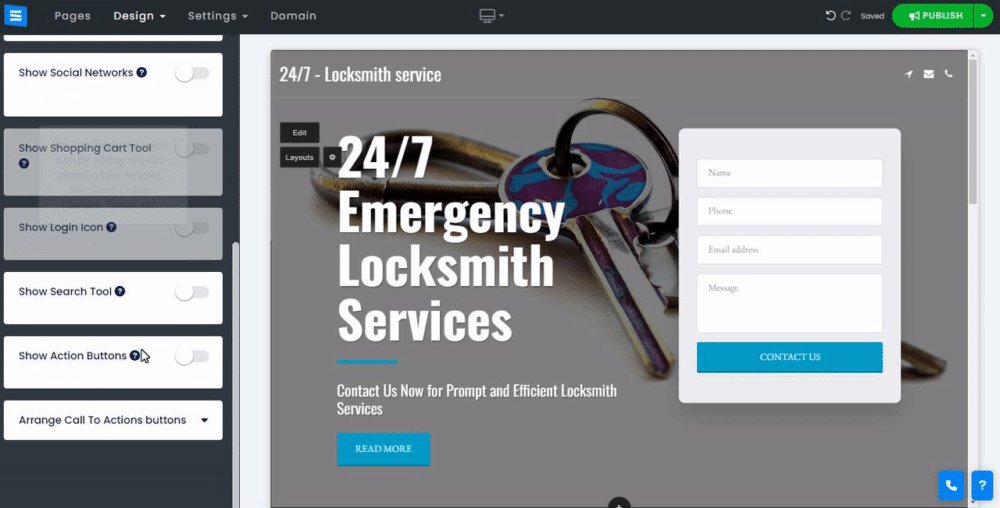
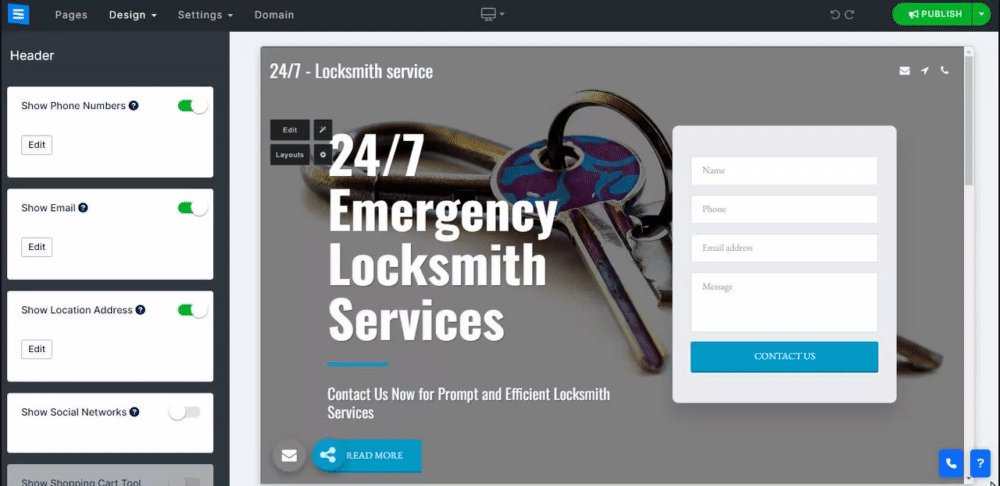
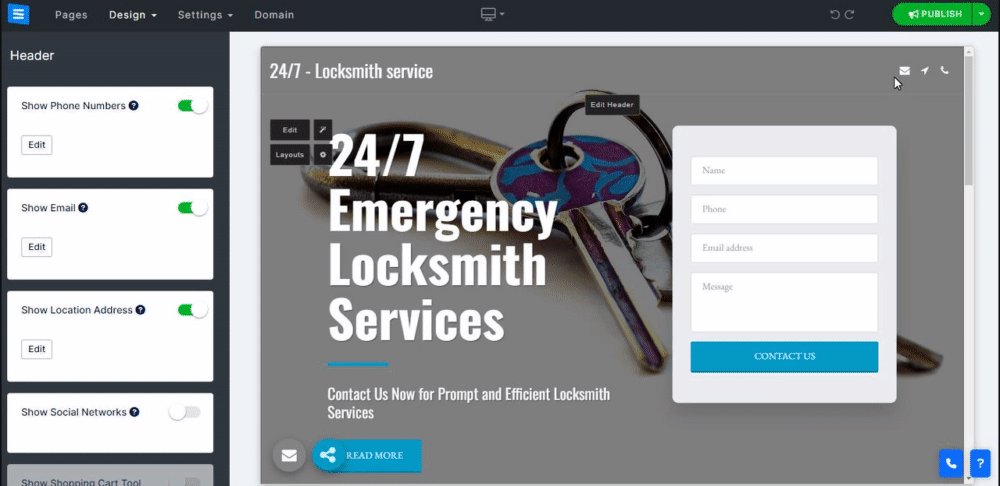
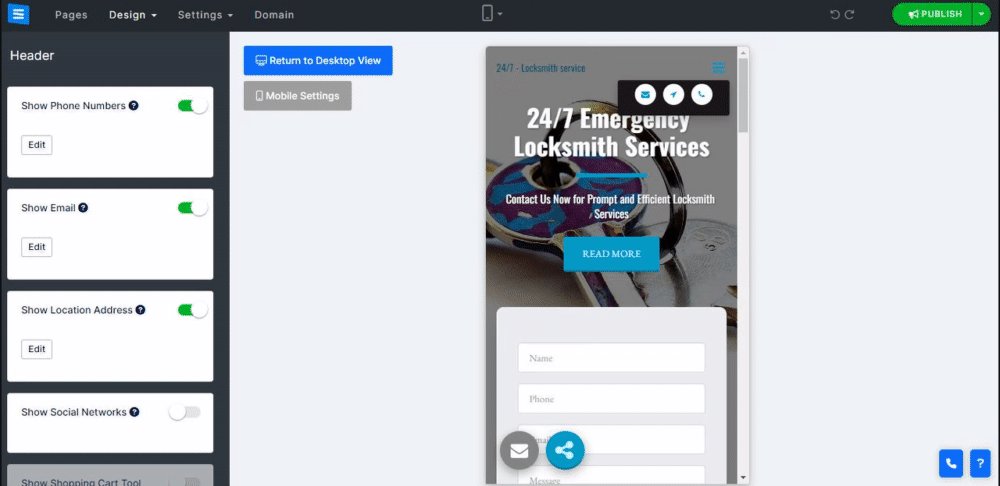
ソーシャル、場所、電子メールなどの CTA ボタンをランディング ページのヘッダーに追加します。追加したら、さまざまなボタンの位置を調整することもできます。
Web サイトのヘッダーを編集する方法について詳しくは、こちらをご覧ください。

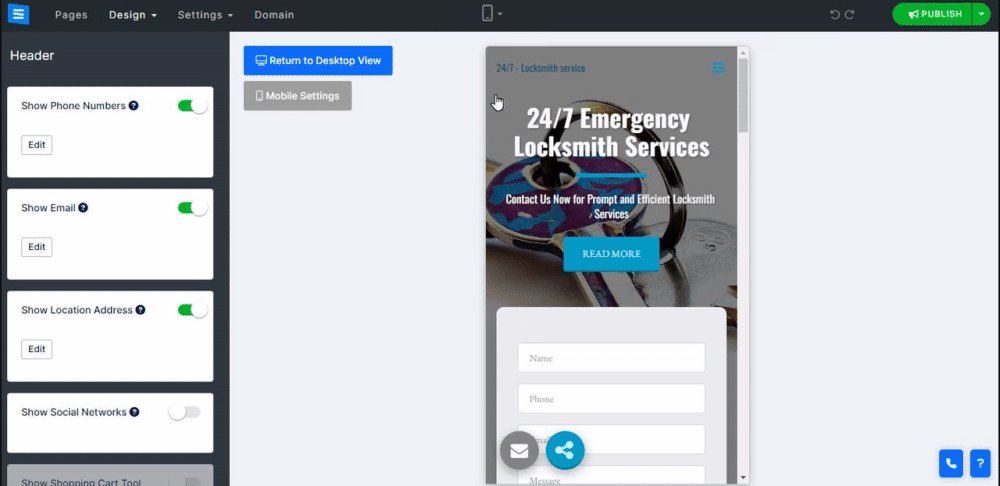
ランディング ページのヘッダーに複数のボタンが追加されている場合、モバイル ビューでは、すべてのアイコンが整理されたドロップダウン メニューに表示され、すべてのアイコンへのアクセスを損なうことなく、モバイル画面上でランディング ページが合理的で視覚的に魅力的なレイアウトを維持します。アイコン。
訪問者はタップするだけで追加のアイコンに簡単にアクセスできるため、ナビゲーションがスムーズかつ直感的になります。

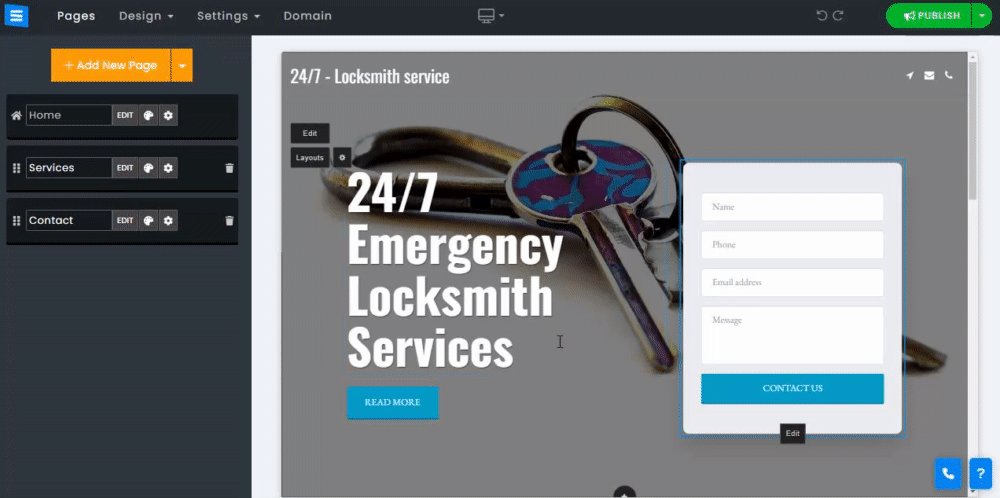
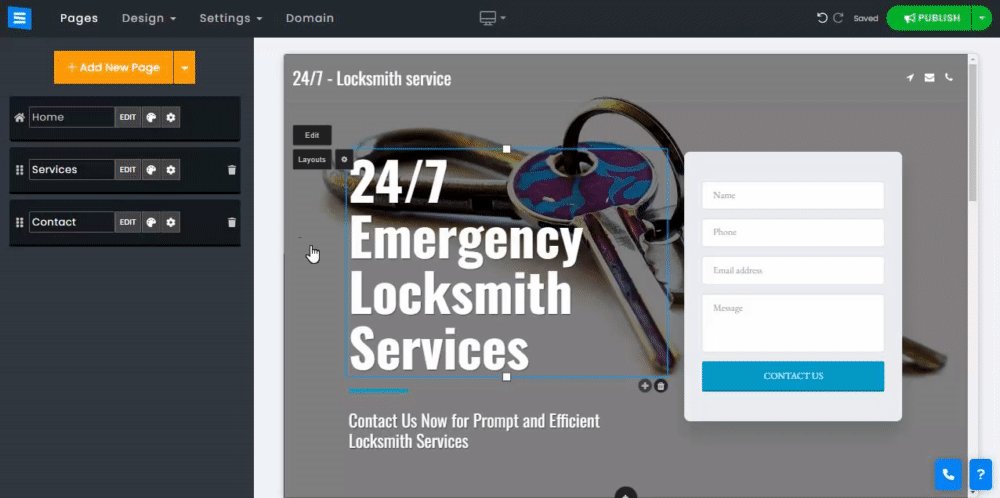
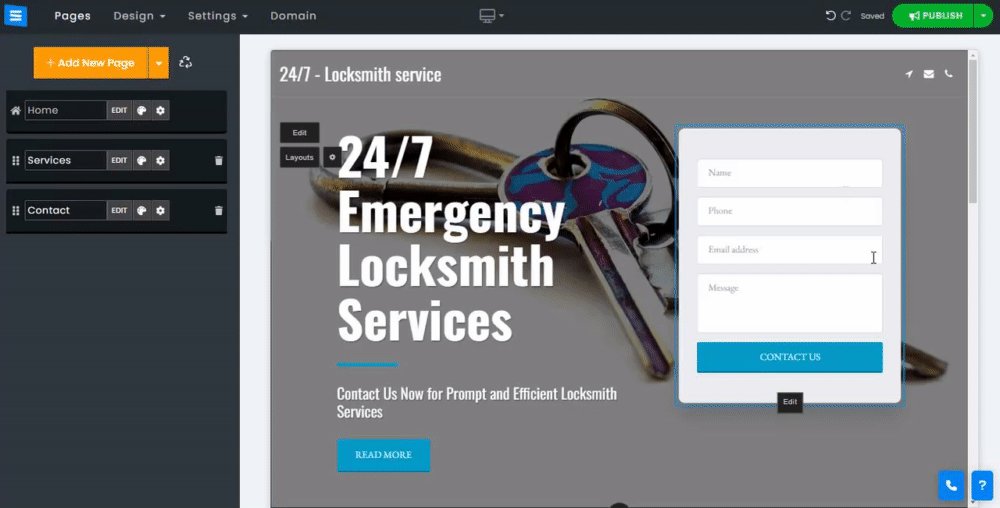
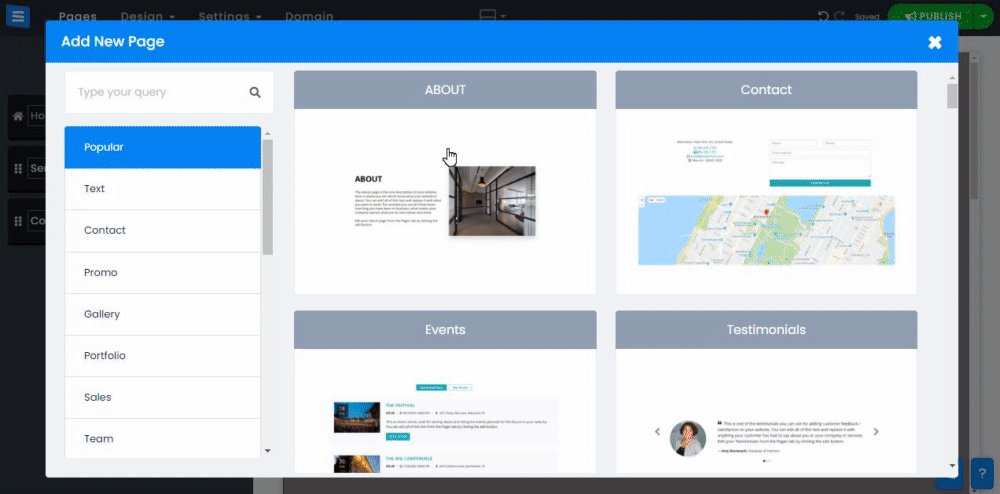
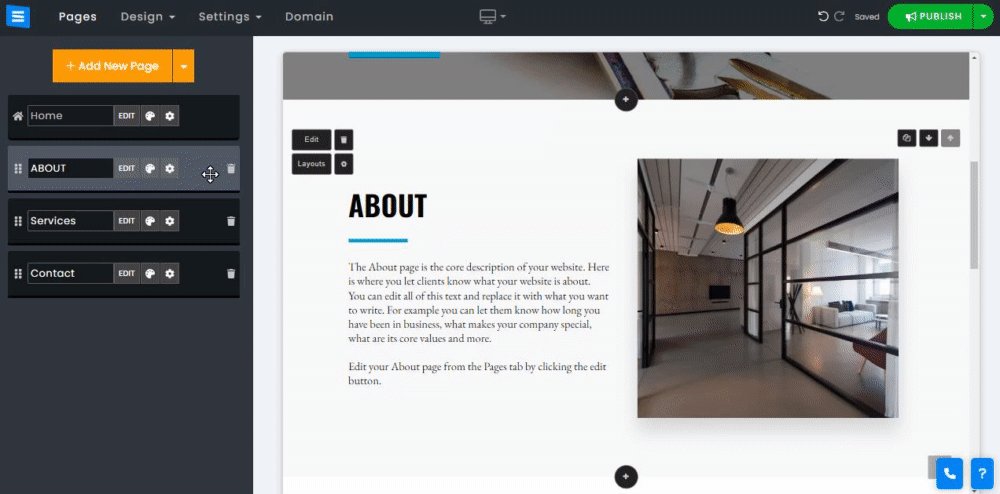
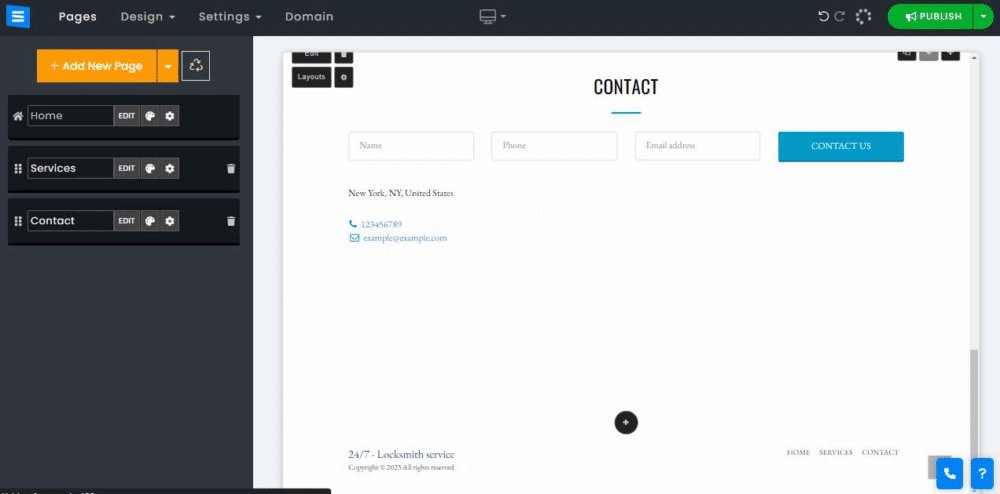
現在のページ リストを確認し、ランディング ページにページを追加します。寄付、サービス、 about 、カスタム フォームなどのページを追加できます。
目標に関係のないページを削除または非表示にすることもできます。

フローティングコンタクトボタンを追加して、コンバージョンを増やすことができます。